Pourquoi ne devriez-vous jamais personnaliser WordPress dans le thème parent existant? Qu'advient-il de vos personnalisations lorsque le thème que vous utilisez est mis à jour?
La réponse est qu'ils sont perdus, et votre travail acharné pour créer votre site en fonction de votre marque et de vos directives et préférences en matière de messagerie sera également perdu.

A thème enfant vous permet de créer une feuille de style CSS séparée et ajoutez des fonctionnalités supplémentaires qui ne seront ni perdues ni perdues affecté lorsque le thème parent est mis à jour.
Cela peut être fait manuellement ou en installant un plugin créateur de thème enfant. Commençons par le processus manuel.
Créer un nouveau répertoire
Commencez par créer un nouveau répertoire pour votre thème enfant. Vous pouvez utiliser un Client FTP ou accéder à votre répertoire wp-content / themesexistant via votre cPanel.
Pour utiliser cPanel, accédez à votre panneau de configuration de l'hébergement. . Sélectionnez Gestionnaire de fichierset accédez au répertoire où est installé WordPress.
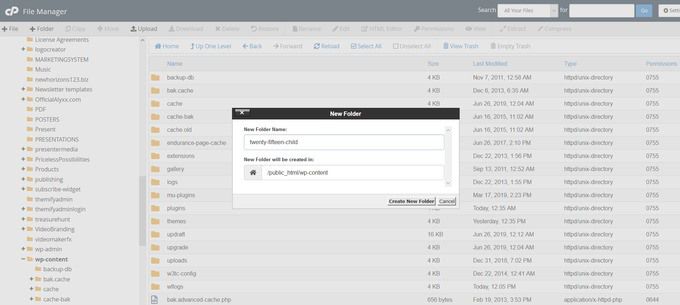
In_content_1 all: [300x250] / dfp: [640x360]->Cela se trouve généralement dans un répertoire nommé public_html. Recherchez et ouvrez le dossier wp-content. Cliquez sur créer un nouveau dossieret entrez un nom pour votre thème enfant. Assurez-vous de lui donner un nom que vous reconnaîtrez plus tard. nameofparenttheme-childest un bon exemple.
N'incluez pas d'espaces dans le nom de votre fichier pour éviter les erreurs.
En raison d'un traitement interne, le nom du dossier doit inclure le nom du thème parent (thème "slug"), comme indiqué dans l'exemple ci-dessous.

Créer une feuille de style CSS
Les feuilles de style sont utilisées dans les thèmes WordPress pour deux raisons.
Vous pouvez ne pas vouloir ajouter de nouveaux styles dans le thème enfant. Cependant, la feuille de style doit encore exister pour définir des informations spécifiques, telles que le nom de votre thème et le nom du thème parent.
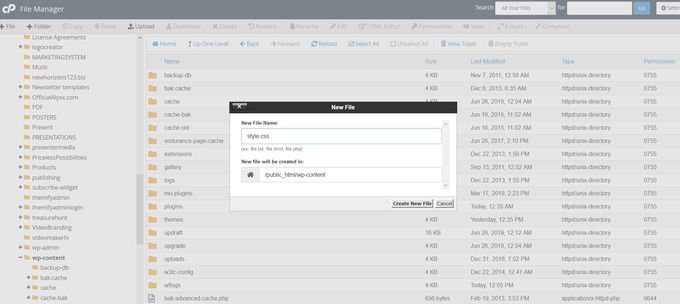
Par conséquent, vous devez créer une nouvelle feuille de style pour votre thème enfant. La prochaine étape consiste donc à créer un fichier texte pour la feuille de style CSS, qui définira les règles régissant l’apparence de votre thème enfant.

Le fichier CSS du thème enfant aura alors priorité sur le thème parent.
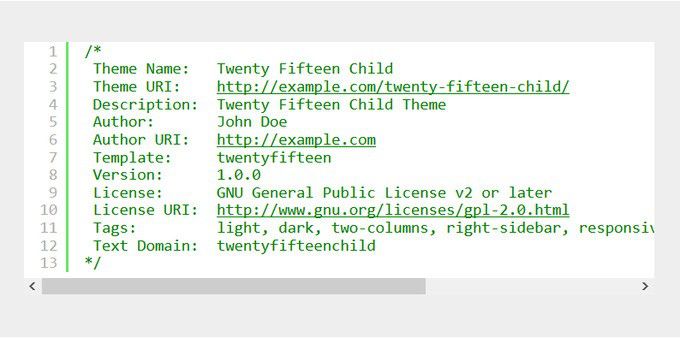
Vous devez inclure le fichier CSS Les informations suivantes dans votre fichier texte:
Assurez-vous d'inclure dans la feuille de style le commentaire d'en-tête suivant en haut du fichier. WordPress lira ces informations et saura qu'un thème enfant est utilisé.

Vous souhaitez porter une attention particulière au modèle étiquette. Il indique à WordPress quel est le thème parent de votre enfant. Notez que le dossier contenant votre thème parent est sensible à la casse.
Techniquement, vous pouvez maintenant activer votre thème enfant. Toutefois, si vous souhaitez créer un thème enfant plus complexe, vous devez ajouter des fonctions PHP personnalisées.
Créez un fichier functions.phpdans le thème enfant ( dans le même répertoire que le fichier style.cssque vous avez créé). C’est à cet endroit qu’il conviendrait d’ajouter des formats supplémentaires.
Comme pour votre fichier CSS, les modifications ou ajouts apportés à votre fichier PHP seront automatiquement fusionnés avec les fonctions du parent ou les remplaceront.
Pour des éléments tels que les formats de publication ajoutés avec un add_theme_support (), ils agissent comme des substitutions au lieu des fusions.
Lors de l'utilisation de add_theme_support (), vous devez prendre des mesures supplémentaires pour vous assurer que le thème enfant remplace le parent.
Cela peut devenir compliqué. Consultez donc l'actuel responsable de l'équipe de révision du thème WordPress, William Patton, publier sur l'utilisation des formats de publication WordPress.
Ajouter des styles et des scripts pour remplacer les fonctionnalités du thème parent
Votre prochaine étape consiste à vous assurer que votre thème enfant hérite des fonctionnalités du thème styles ou reflète ceux que vous souhaitez utiliser.
Les styles permettent de modifier l'apparence de votre site Web. Les scripts améliorent les fonctionnalités. La manière dont les styles et les scripts sont ajoutés à votre site WordPress est aussi essentielle que le contenu des fichiers.
La fonctionnalité de mise en file d'attente de WordPress indique comment y parvenir.
La mise en file d'attente fait référence à la façon dont les styles et les scripts sont ajoutés aux sites WordPress afin qu'ils puissent affecter ce que les utilisateurs voient lorsqu'ils visitent votre site.
L'utilisation de nombreux plugins pour obtenir le même résultat conduit souvent à problèmes de compatibilité et sites endommagés.
Wp_enqueueaméliore non seulement les performances de votre site Web en réduisant les coûts système des plugins, mais améliore également l'expérience utilisateur.
Comment utiliser 'wp_enqueue'
Pour générer les styles de votre thème enfant, vous devez utiliser une fonction appelée wp_enqueue_style ().
Cette fonction prend quelques bits d’information, mais le plus important est le nom (ou "handle") et l’emplacement du fichier.
À l’intérieur des fonctions . fichier phpajouter le c suivant ode.

Ce code ajoute la feuille de style du répertoire parent, puis ajoute également la feuille de style pour l’enfant que nous avons créée précédemment. Notez que le texte parent-styledoit correspondre au nom du thème parent auquel le styleest ajouté à la fin.
Activez votre enfant Thème
Si vous avez créé les fichiers de votre thème enfant sur le serveur dans le dossier wp-content / themes / yourthemename, il serait alors disponible dans votre WordPress. tableau de bord à activer.
Si vous avez créé votre thème enfant ailleurs que sur le serveur du dossier wp-content / themes / yourthemename, vous devez compresser votre nouveau dossier de thème enfant.

Pour remplacer d'autres modèles, vous pouvez les copier depuis le thème parent dans le thème enfant. Tous les fichiers de modèle qui portent le même nom dans l’enfant que dans le parent agissent comme des remplacements. Ajustez ensuite le contenu des modèles selon vos besoins.
Pour ajouter de nouveaux modèles, il s’agit simplement de créer un nouveau fichier avec le nom correct et d’ajouter votre propre contenu. La section ci-dessus explique le processus manuel.
Voyons maintenant comment créer des thèmes enfants avec un plugin WordPress.
Utiliser un plugin WordPress
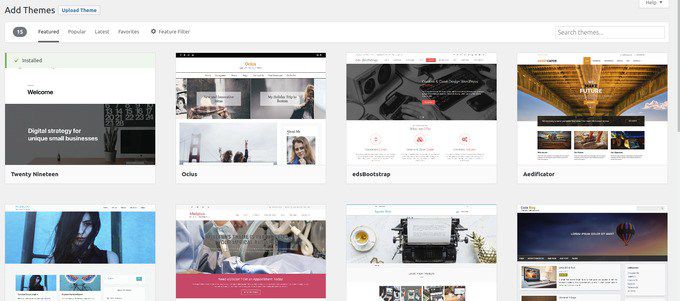
Journal dans votre tableau de bord WordPress. Cliquez sur Plug-ins>Ajouter un nouveau. Recherchez thème enfant.

Le premier plug-in que vous verrez est le Configurateur de thème enfant. C’est un bon choix, comme le montre la capture d’écran ci-dessus, car:
Cliquez sur Installer maintenant>Activer. L'étape suivante consiste à accéder à Outils, puis à sélectionner thèmes enfants.

Recherchez et sélectionnez votre thème parent dans le menu déroulant. Choisissez analyserpour vous assurer que votre thème est correct à utiliser comme thème enfant.
Vous trouverez ci-dessous un didacticiel pas à pas sur la configuration du configurateur de thème enfant. Si vous décidez d'utiliser un autre plugin WordPress, vous pouvez facilement trouver un didacticiel sur sa configuration.
Comme vous le savez maintenant, les thèmes enfants sont des thèmes distincts dont certaines fonctionnalités s'appuient sur le thème parent.
Lorsque vous utilisez un thème enfant, WordPress recherchera l’enfant avant le parent et suivra son style et ses fonctionnalités s’il existe.
Économisez du temps, des ennuis et de futurs maux de tête lorsque le thème parent est mis à jour par créer un enfant qui ne sera pas affecté par la mise à jour.