Auparavant, j'avais écrit un article sur comment réduire la taille d'un fichier image en utilisant l'option de messagerie intégrée dans Explorer ou en utilisant un programme de bureau appelé Image Resizer pour Windows. Ce sont de bonnes options, mais il existe plusieurs autres façons d'optimiser une image. En outre, beaucoup de sites Web vous diront d'utiliser Paint, mais j'ai trouvé que ce n'était pas une bonne méthode parce que les images étaient bien pires.
D'abord, il est important de comprendre que certaines méthodes permettent de réduire la taille d'une image se traduira par une image de qualité inférieure, ce qui peut être bien pour un site Web, mais pas pour l'impression. Cela se produit généralement lorsque vous modifiez la résolution d'une image, par exemple de 2560 × 1440 à 1920 × 1080.
Une autre façon de réduire la taille d'une image consiste à la compresser. Il existe deux types de compression: sans perte et avec perte. La compression sans perte réduit la taille de l'image sans perdre un seul pixel du fichier original. Lossy signifie que certaines données seront perdues.
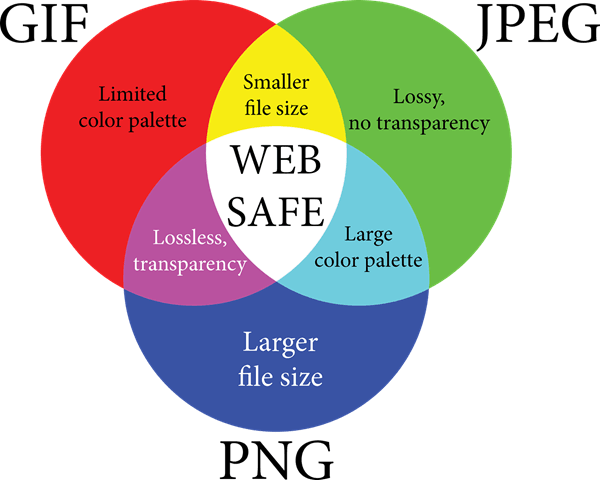
Enfin, le format de l'image fait aussi une grande différence dans la taille du fichier. Une image normale que vous prenez de votre appareil photo sera probablement une image JPG car cela fonctionne bien en termes de compression. Cependant, les images avec peu de couleurs (256 couleurs ou moins) seront beaucoup plus petites si vous utilisez GIF. Le format PNG est un format sans perte qui peut être fortement compressé. Cela fonctionne bien pour les graphiques web et les photographies complexes.
Dans cet article, je donne quelques exemples avec des captures d'écran
Comment réduire la taille de l'image
Commençons par expliquer comment réduire la taille de l'image sans perdre en qualité. Cela vous donnera le plus petit fichier tout en conservant la qualité originale de l'image. Évidemment, l'utilisation de la compression avec perte vous donnera des fichiers beaucoup plus petits, comme vous le verrez dans les exemples ci-dessous, mais vous perdrez de la qualité.
Format & amp; Compression
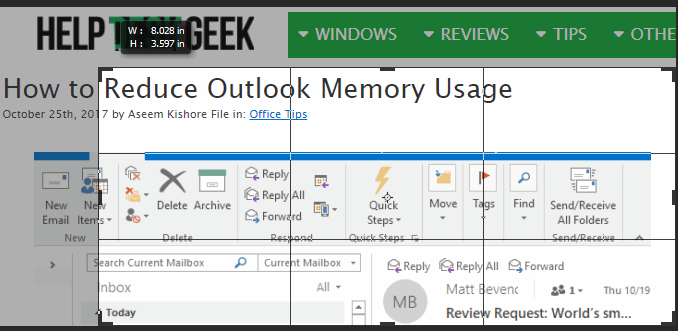
Commençons d'abord par un graphique en couleurs plates. A titre d'exemple, je viens de prendre une capture d'écran du site HDG (600 × 319) car il a peu de couleurs et n'est pas complexe. Voici la taille des fichiers dans les différents formats sans aucune compression:
Original GIF: 27 Ko
JPEG d'origine: 67 Ko
PNG d'origine: 68 Ko
Comme vous pouvez le voir, les fichiers PNG et GIF sont nettement plus nets que les fichiers JPEG. Comme mentionné précédemment, JPEG est meilleur pour la photographie. GIF fait bien ici, car il est seulement de 27 Ko par rapport à la PNG, qui est de 68 Ko. Cependant, d'après mon expérience, les PNG se compressent beaucoup mieux si la compression est perte et la qualité de l'image est encore très bonne.
Quand j'ai fait une compression sans perte des trois, seules les images JPG et PNG taille, mais pas de beaucoup. Le PNG est passé à 45 Ko et le JPG à 58 Ko. Quand j'ai fait une compression avec perte, les nombres pour le PNG étaient les plus impressionnants.
GIF Perte: 22 Ko
JPEG avec perte: 50 Ko
PNG avec perte: 23 Ko
Comme vous pouvez le voir, le format PNG est le meilleur et il ne fait que 1 Ko de plus que le GIF! C'est pourquoi j'utilise des images PNG sur ce site pour la plupart de mes captures d'écran. JPEG sera toujours mieux pour les images de photographie avec beaucoup de couleurs. Mais rappelez-vous, JPG est seulement 16 bits, alors que PNG est 24 bits, alors JPG supporte des millions de couleurs, mais PNG supporte des couleurs illimitées.
Le GIF seulement réduit de 5 Ko, mais en même temps perdu beaucoup de qualité. Le fichier JPG ne compresse pas beaucoup, mais les fichiers JPG ne se compressent pas aussi bien que les fichiers PNG.
Vous pouvez utiliser votre application photo pour modifier le format d'une image afin de voir quelle taille est la plus petite. Pour la compression, je recommande d'utiliser des outils en ligne car ils font un excellent travail. J'utilise personnellement Kraken.io pour mes sites Web, mais il y en a d'autres comme TinyPNG et Optimizilla.
Modifier Résolution de l'image
Le principal moyen de réduire une image est d'abaisser la résolution de l'image. Si vous avez un fichier de 4000 × 2500, la réduction de la taille à 2000 × 1250 rendra le fichier moitié moins grand. De toute évidence, vous perdez un gros morceau de l'image originale dans les données, mais selon votre objectif, cela peut ne pas avoir d'importance.
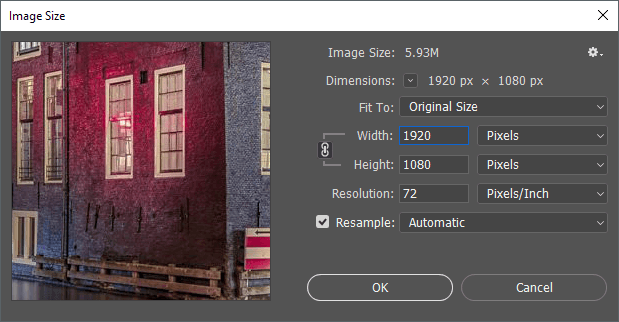
Chaque programme de retouche d'image aura un moyen de modifier ou de redimensionner l'image. Ici vous pouvez changer la largeur / hauteur ou la résolution, qui est normalement des points par pouce (PPP) ou des pixels par pouce (PPI). Lisez cet excellent article sur le différence entre DPI et PPI. Pour tout ce qui est sur le web, vous n'avez qu'à vous soucier des pixels, pas des points. Les points n'affectent que les images imprimées.
Par exemple, mon site Web ne peut avoir que des images d'une largeur maximale de 680 pixels. Par conséquent, je redimensionne toujours une image à 680 pixels ou moins avant de la télécharger, sinon WordPress la redimensionnera à 680px pour moi, mais la taille du fichier sera plus grande que nécessaire.
Si vous voulez Pour en savoir plus sur le nombre de pixels de 72 pixels / pouce et l'option de rééchantillonnage, consultez excellent post pour plus de détails.
Changer la profondeur / le mode de couleur
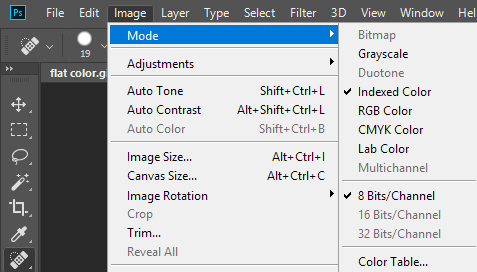
Dans l'exemple ci-dessus, si vous avez une image avec seulement quelques couleurs, vous n'avez pas besoin d'utiliser un format d'image qui supporte des millions de couleurs. Dans mon exemple de page Web, le GIF doit uniquement prendre en charge la couleur indexée et 8 bits / canal.
Vous pouvez choisir la couleur RVB et 16 bits / canal, mais l'image serait exactement la même, mais avoir une taille de fichier plus grande. Vous pouvez en savoir plus sur ces modes de couleurs sur le site Web d'Adobe. En plus de Photoshop, la plupart des éditeurs d'images vous permettent également de modifier la profondeur / le mode de couleur d'une image.
Rogner l'image
Un autre moyen simple de réduire la taille d'une image recadrez-le! Tout ce qui est rogné sera supprimé de l'image. Peu importe l'image que vous avez, vous pouvez normalement recadrer un peu, ce qui aidera certainement à réduire la taille.
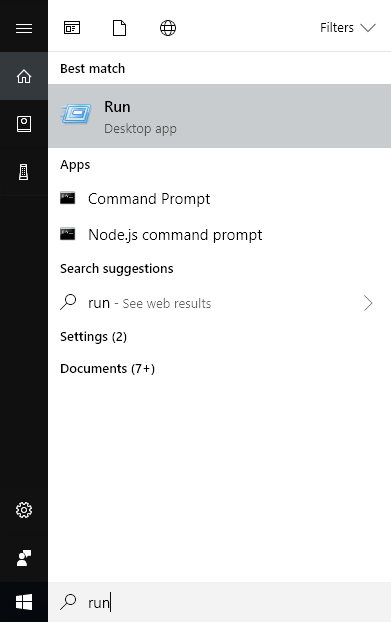
Et note qu'une culture ne doit pas être la culture typique où l'on découpe des choses du haut / bas ou de gauche / droite. SnagIt Editor, l'un de mes favoris, a un outil de découpe qui vous permet de découper des parties d'images à partir du milieu d'une image horizontalement ou verticalement. Cela arrive plus souvent que vous ne le pensez. Voici un exemple où je dois inclure une capture d'écran du menu Démarrer en tapant une commande.
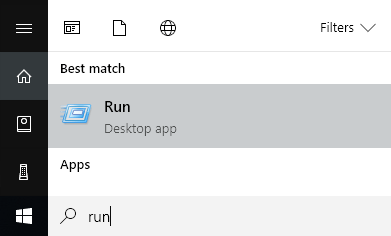
La taille du fichier ci-dessus était à l'origine de 22 Ko. Au lieu d'utiliser cela, j'ai coupé la partie du milieu, dont je n'ai pas besoin comme indiqué ci-dessous.
La nouvelle taille de fichier est juste 9 Ko! Tout cela sans même faire de compression ou changer le format de fichier. Une fois que je l'ai compressé, je l'ai réduit à seulement 4,4 Ko. Le recadrage est donc un moyen important de réduire la taille d'une image.
J'espère que vous avez réduit la taille de votre image et appris un peu plus sur la façon dont les images numériques fonctionnent en cours de route! Si vous avez des questions, n'hésitez pas à commenter. Profitez-en!