Peu de choses sont plus frustrantes que de visiter un site Web pour constater que c'est la page d'accueil prend du temps à se charger. Pire encore, lorsque les images sont de mauvaise qualité et que les mises en page ne sont pas bien optimisées.
En fait, un Étude Google a constaté que 53% des personnes quittent les sites qui ne se chargent pas. en trois secondes ou moins, ce qui entraîne des taux de rebond élevés et une diminution des revenus.

Pour résoudre ces problèmes, Google a créé les pages AMP (Accelerated Mobile Pages). Non seulement AMP accélère le temps de chargement de votre site, mais il vous aide également concevoir un site attrayant, à une expérience mobile passionnante et à augmenter le taux de clics (CTR) moyen.
Dans ce guide , nous vous expliquerons pourquoi Google AMP est le format préféré de Google pour les pages mobiles et comment vous pouvez mettre en œuvre AMP pour WordPress.
Qu'est-ce que Google AMP?
Google AMP est un framework de composants Web lancé en octobre 2015 pour aider à créer et à créer des sites Web légers et axés sur l'utilisateur. L'initiative mobile est conçue pour accélérer le Web en proposant une version simplifiée de votre page Web.

De nombreuses grandes entreprises, notamment WordPress, Pinterest, Washington Post et Reddit ont adopté AMP et ont connu un augmentation du nombre de visiteurs uniques mensuels.
In_content_1 all: [300x250] / dfp: [640x360]->Lorsque votre page Web est présentée aux utilisateurs mobiles via AMP dans Google, elle aura l'air basique et simpliste, atteignant ainsi l'objectif d'AMP de vivre des expériences ultra rapides et dynamiques et une meilleure convivialité.
Avez-vous besoin d'AMP sur votre site WordPress?
AMP est rapide, mais ce n'est pas le seul moyen d'accélérer le chargement des pages Web ou augmenter la vitesse de votre site.
De nombreuses études de cas démontrent l'impact positif d'AMP sur les éditeurs, les entreprises et d'autres secteurs, mais il existe également de nombreux échecs d'études de cas. Cela signifie qu'il n'y a pas de décision claire quant à savoir si AMP est pour tous les sites ou non.

Ce qui sonne vrai, c'est que le succès d'AMP dépend de certains facteurs de décision. Par exemple, si vos utilisateurs proviennent principalement d'un ordinateur de bureau, AMP n'est pas pour vous car les pages AMP ne s'affichent pas avec des fonctionnalités riches sur le bureau et ne sont pas servies à partir du cache AMP, de sorte que les utilisateurs peuvent ne pas profiter de ces avantages.
La règle d'or est que l'AMP est principalement recommandé aux éditeurs gérant des sites d'actualités et des blogs. Tout autre élément comme un site de portfolio ou des pages de destination n'a pas nécessairement besoin d'AMP.
De plus, si vos pages non-AMP peuvent se charger dans ou en dessous de la norme de 2,5 secondes, vous n'avez probablement pas besoin d'installer ou maintenez AMP.
Comment implémenter AMP sur un site WordPress
La création d'une version AMP de votre page Web sur WordPress peut ressembler à une tâche que seuls les développeurs peuvent gérer, mais avec un peu de connaissances et quelques conseils, vous pouvez le faire vous-même.
Google dispose d'un processus de flux de travail qui vous guide lorsque vous créez une page AMP, intégrez et optimisez la page, configurer le suivi analytique, et puis concevez la page en fonction des besoins de votre site.

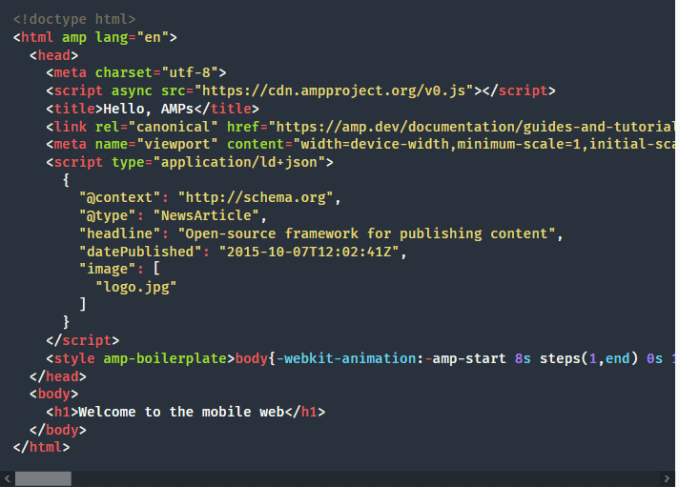
Pour commencer, Google vous fournira un code de modèle, que vous pourrez copier et enregistrer dans une extension .html, puis ajouter le code requis majoration. Cela transformera la page en un document AMP HTML exploitable.
Avant de publier, vous pouvez inclure des images, modifier la mise en page, optimiser la page pour le référencement, prévisualiser et finaliser les pages à l'aide des instructions fournies sur la barre latérale.
Si vous le souhaitez, vous pouvez tester AMP sur la page d'accueil amp.dev avant de l'essayer sur votre propre site WordPress.
Comment installer Google AMP sur WordPress
Configurer et installer manuellement Google AMP sur votre site WordPress est compliqué. Cependant, vous pouvez utiliser des plugins tels que plugin AMP officiel pour WordPress, AMP pour WP ou AMP WP pour simplifier le processus.
Pour cela guide, nous vous montrerons comment configurer et installer AMP sur un site WordPress à l'aide du plugin officiel WordPress AMP.
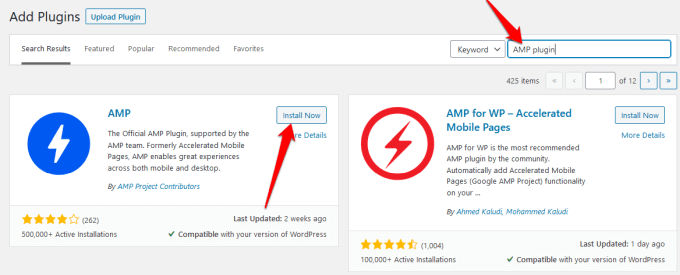
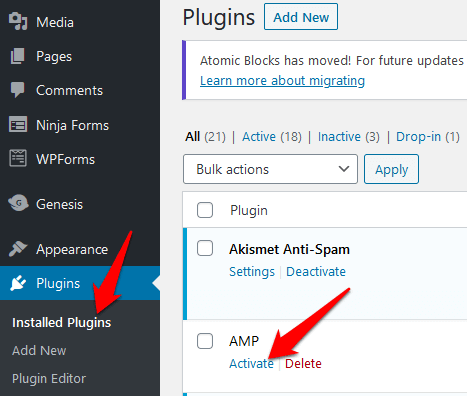
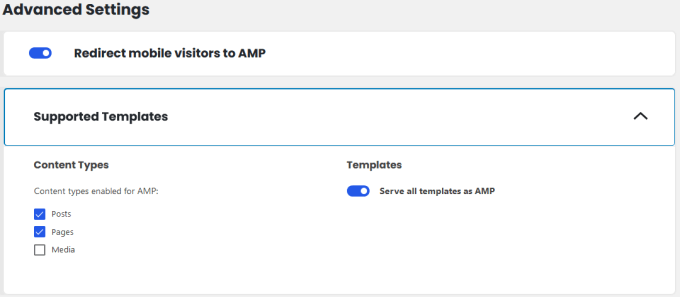
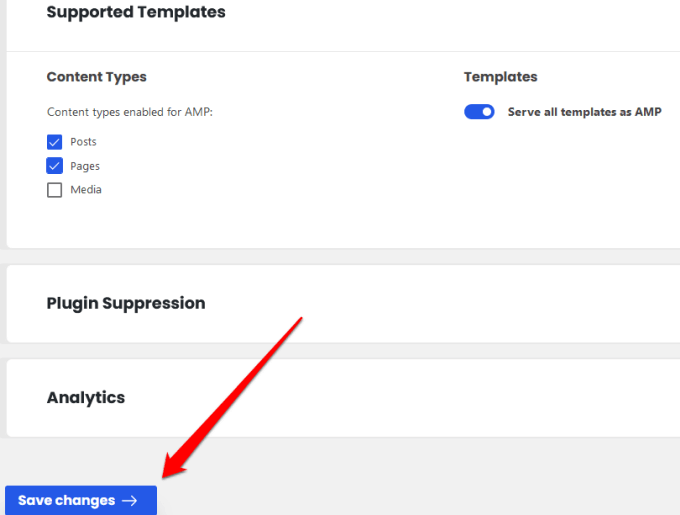
Comment utiliser le plugin WordPress AMP pour installer AMP


Remarque : Si vous utilisez WordPress.com, vous devez passer au plan Business vers installer des plugins.





Comment valider WordPress AMP
Avec AMP installé sur votre site WordPress, l'étape suivante consiste à tester qu'il fonctionne correctement. Non seulement cela, mais la validation garantit également que les plates-formes prises en charge peuvent accéder et créer un lien vers votre site, et vous pouvez trouver AMP erreurs de dépannage.
Vous pouvez valider WordPress AMP manuellement ou en utilisant Outil de test AMP de Google.
Comment valider manuellement WordPress AMP

Les erreurs de validation peuvent être causées par un code incorrect, des préfixes non valides ou des balises non autorisées, mais vous verrez une explication des causes à côté de l'erreur.
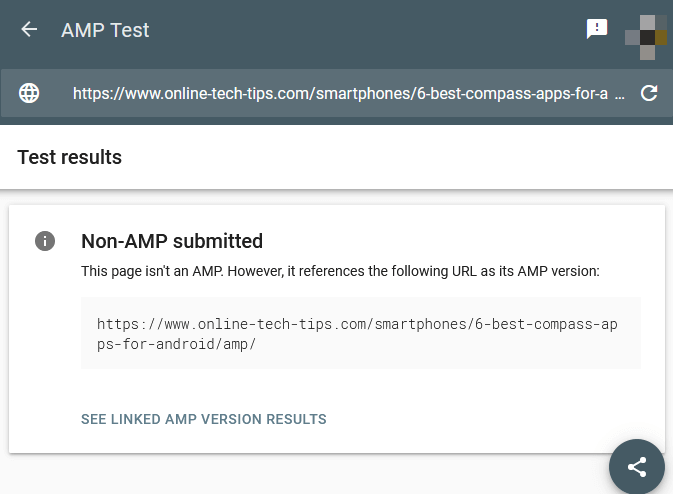
Comment valider WordPress AMP à l'aide de l'outil de test AMP de Google


Avec l'outil de test Google AMP, vous pouvez identifier les erreurs AMP et voir le problème -cause code sur votre site. Vous pouvez également sélectionner le bouton Partagerpour partager l'analyse avec vos collègues.
Vous pouvez également utiliser l'outil Validateur Google AMP pour vous assurer que votre code valide, ou utiliser le Extension AMP Chrome, qui valide également les pages et affiche tous les avertissements ou erreurs.
/ p>
AMP augmentez votre site WordPress
Google AMP est un changement majeur pour tout site, surtout si vous avez déjà beaucoup de trafic mobile. Si vous gérez un site avec un contenu d'actualité, il peut être judicieux d'installer AMP immédiatement, mais pour d'autres entreprises, vous pourriez nuire à vos conversions si vous vous trompez.
Nous vous recommandons de tester AMP sur quelques niveaux - pages de trafic pour voir si vous obtenez des résultats positifs ou négatifs avant de prendre la décision de l'utiliser sur l'ensemble de votre site.
Avez-vous essayé AMP sur votre site WordPress? Avez-vous d'autres conseils à partager sur l'utilisation d'AMP pour WordPress? Partagez avec nous dans les commentaires.