Pour citer un film classique, "Je ressens le besoin, le besoin de vitesse!". C’est désormais le mantra de Google en matière de classement de sites Web.
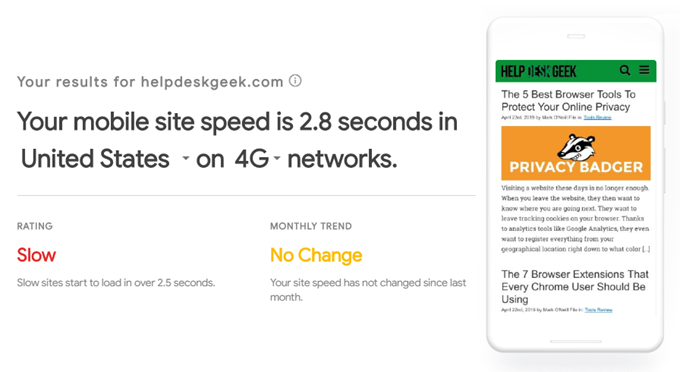
Votre site est-il assez rapide pour les visiteurs mobiles? Si ce n'est pas le cas, vous allez retrouver votre classement bien-aimé de première page déchiré en lambeaux.

Google fournit un outil pratique qui mesure la vitesse (ou non) de chargement de votre site, puis fournit des recommandations détaillées sur la manière d'améliorer la vitesse du site.

Mais si vous avez un Sur le site WordPress, il existe certaines choses de base que vous pouvez faire dès maintenant pour gagner un temps précieux de chargement.
Couper le contenu de votre page de garde
Si vous construisez votre propre site web, c’est naturel de gocrazy et équipez-le de tous les gadgets flashy. Superbes images, widgets de médias sociaux, vidéos YouTube, etc. Cependant, même si cela peut paraître exorbitant, le temps de chargement lorsqu'une personne visite votre site est très lourd. Surtout s'il visite sur son appareil mobile.

Ces jours-ci, la solution est «moins, c'est plus». Prenez une feuille du livre de Google avec leur propre page de garde. Limitez vos images sur votre page d'accueil à un ou deux au plus. Limitez vos widgets de médias sociaux (le cas échéant) à deux au plus. Conservez les vidéos incorporées complètement à l'écart.
In_content_1 all: [300x250] / dfp: [640x360]->Compresser toutes les images

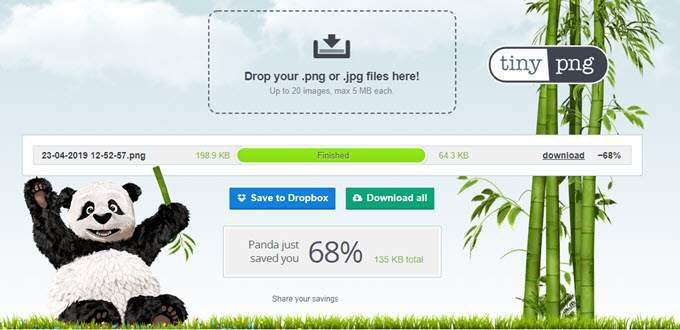
L'étape suivante consiste à faire en sorte que toutes les images soient aussi petites que possible. Les images sont le principal responsable des sites Web à chargement lent. Mais plus la taille de l’image est petite, plus elle se charge rapidement.
Maintenant, je ne veux pas nécessairement dire hauteur et largeur. Je parle plus de la taille du fichier. Les images haute définition peuvent sembler fantastiques, mais si le chargement d’une image de 500 Mo prend une éternité, les gens vont en avoir marre et partir.
Il existe deux bonnes méthodes de compression des images. L’un d’eux est Smush, dont j’ai récemment parlé dans mon article sur les plugins WordPress que vous devriez toujours utiliser. L'autre est TinyPNG qui a également un plugin WordPress.
Désinstallez les plugins et les thèmes de AnyUnneeded

Une fois que vous avez amené une machette sur votre première page et compressé vos images, L'étape suivante consiste à examiner vos plugins et vos thèmes.
À moins que vous n’ayez une très bonne raison de le faire, vous n’avez pas besoin de conserver les thèmes que vous n’utilisez pas. Si nécessaire, vous pourrez les réinstaller ultérieurement. Donc, débarrassez-vous de tous les thèmes, sauf ceux que vous utilisez actuellement.
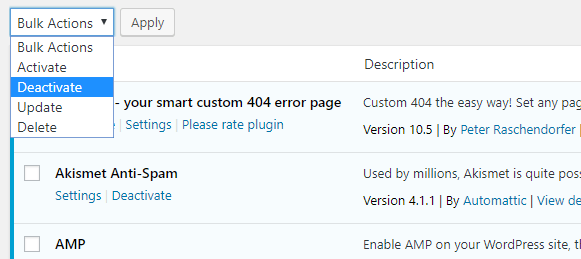
Avec les plugins, encore une fois, moins c'est plus. Personnellement, j'essaie de ne pas dépasser vingt plugins mais je sais que c'est encore beaucoup trop. Mais le secret ici est juste pour désactiver ceux que vous n'utilisez pas actuellement. Désinstaller les inutilement est évidemment préférable, mais au moins, en éteindre quelques-unes si vous n'en avez pas besoin pour le moment.
Installez Jetpack et activez le “Chargement paresseux”

Bien que vous deviez être très sélectif à propos de quoi plugins que vous devriez utiliser, il y a deux plugins qui peuvent réellement aider avec la vitesse de la page. La première est Jetpack, ce dont j'ai également parlé dans mon article essentiel sur les plugins WordPress.
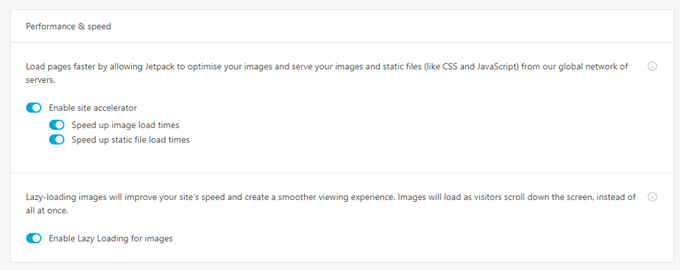
L'une des fonctionnalités de Jetpack s'appelle Lazy Loading. Cela se produit lorsque les images d'une page ne se chargent que lorsque le visiteur fait défiler la page vers le bas, là où se trouve cette image. Certains thèmes WordPress ne fonctionnent pas très bien avecLazy Loading, vous devez donc les tester et les surveiller attentivement.
Jetpack (qui appartient à WordPress) possède également un réseau mondial de serveurs et leur «accélérateur de site». fonctionnalité met vos images et fichiers sur leurs serveurs, de sorte qu'ils se déplacent plus rapidement.
Le chargement paresseux et l'accélérateur de site sont gratuits, vous pouvez donc les activer en les activant.
Activer ContentCaching

L’autre plugin à installer est un plugin de mise en cache.
Au cas où vous ne le sauriez pas, un plug-in de mise en cache enregistre une version de apage et l'affiche aux visiteurs du site pendant une période déterminée. Cela empêche les images, fichiers et autres éléments d'être constamment rechargés.
Un cache est comme un instantané de ce à quoi le site ressemblait il y a trente minutes et convient donc aux sites dont la page d'accueil ne change pas si souvent.
J'ai une haine de l'amour. relation avec les plugins de mise en cache, car j'aime bricoler constamment la conception de mon site et un cache m'empêche de voir instantanément les modifications que j'ai apportées. Certains plugins de cache réputés incluent WP Super Cache et W3 Total Cache.
Envisagez d’utiliser un CDN

Lorsque quelqu'un visite votre site, il se charge plus rapidement si le serveur hébergeant le site est situé pas trop loin. En d’autres termes, plus le serveur est éloigné du monde, plus il faudra de temps aux données nécessaires pour parvenir à l’emplacement du visiteur de votre site.
Donc, si votre visiteur se trouve aux États-Unis, il est logique que votre site provienne d'un serveur américain alors que quelqu'un en Europe devrait voir votre site à partir d'un serveur européen.
C'est ce que fait un réseau de distribution de contenu (CDN). Rappelez-vous, il y a un instant. que Jetpack peut mettre vos données sur leurs serveurs globaux pour le rendre plus rapide? C’est un CDN.
Les CDN coûtent généralement de l’argent mais ne sont généralement pas trop chers et la plupart offrent un forfait gratuit de base. Les trois grands noms sont Cloudflare, Google Cloud CDN et Services Web Amazon.
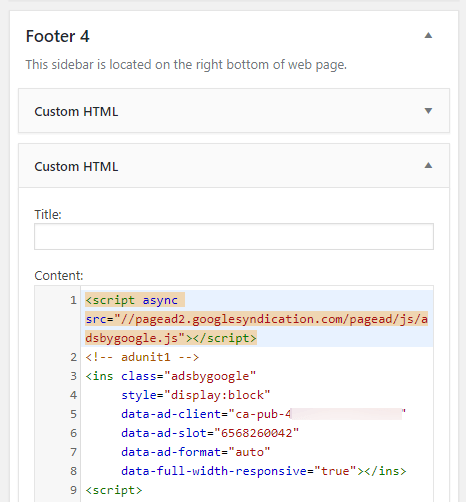
Placez tous les scripts dans le pied de page

Enfin, il est nécessaire que certaines fonctionnalités de site fonctionnent avec un script intégré dans votre site Web. Cela peut inclure du code pour GoogleAnalytics, les pixels publicitaires de Facebook et les annonces Google.
Normalement, beaucoup de personnes (telles que moi-même) placent ces scripts dans l'en-tête du site. Mais cela signifie que ces scripts doivent être entièrement chargés avant le reste du site. Mais en déplaçant ces scripts vers le pied de page, vous autorisez le chargement de tout le reste.
La méthode la plus simple consiste à placer le code du script dans un widget HTML, puis à le placer dans la section du pied de page de votre page WordPressfront. .