J'ai récemment pris des photos amusantes de mon cousin et j'ai voulu créer mon propre GIF animé au lieu d'utiliser le "Auto Awesome" créé automatiquement par Google+. Depuis que j'ai installé Photoshop CS6, j'ai pensé que je pourrais essayer et voir ce qui se passe. Au début, je pensais que ce serait assez simple: importez les images dans des calques séparés, puis sauvegardez-les en tant que fichier GIF avec animation. Wrong!
Si vous essayez de créer le GIF de cette manière, vous remarquerez que la section Animation de la boîte de dialogue Save for Web est grisée. Pour que cela soit activé afin que vous puissiez choisir les options de bouclage, vous devez créer ce qu'on appelle une animation de cadre dans Photoshop CS6. Cela semble compliqué, mais c'est assez facile à faire. Dans ce post, je vais vous guider à travers les étapes pour créer votre propre GIF animé en utilisant des images fixes.
Je vais aussi mentionner comment importer une vidéo et la convertir en un GIF animé. Seul le processus d'importation diffère lors de l'importation d'une vidéo, le reste des étapes reste le même.
Étape 1 - Importer toutes les images
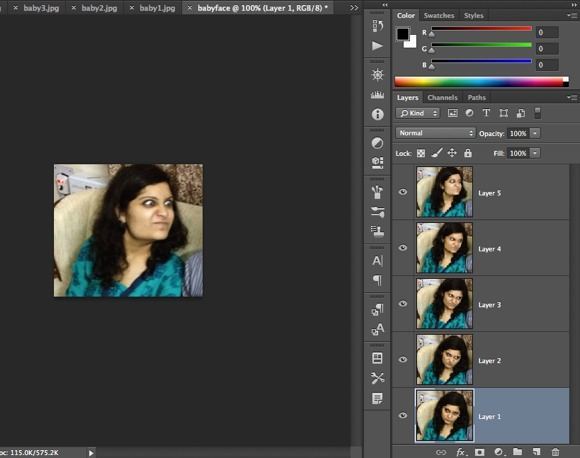
La première chose à faire est d'importer toutes vos images dans des calques séparés dans un fichier photoshop. Ainsi, si vous avez 6 images, par exemple, ouvrez-les toutes dans Photoshop, puis créez un nouveau fichier et copiez et collez chacune des images dans un calque distinct dans le nouveau fichier. La couche 1 devrait être votre image de départ et la dernière couche devrait être la dernière image de l'animation.
Cette partie du processus prendra probablement le plus de temps sur toutes les étapes. Il y a probablement un moyen plus simple et plus rapide de le faire dans Photoshop, mais comme je ne suis pas un pro-utilisateur, j'ai copié et collé manuellement chaque image dans un nouveau fichier Photoshop. Si vous connaissez un moyen plus rapide, s'il vous plaît laissez-moi savoir dans les commentaires.
Étape 2 - Créer une animation de trame
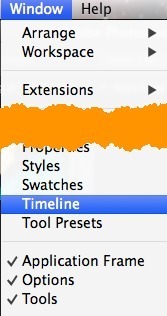
La deuxième étape consiste à créer l'animation réelle dans Photoshop. Pour ce faire, vous devez d'abord ouvrir la fenêtre Timeline. Allez à Fenêtreet choisissez Chronologie.
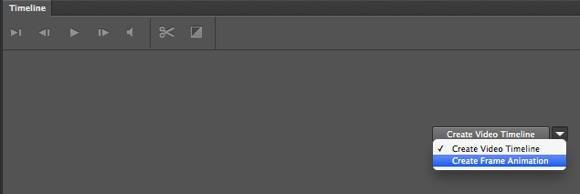
Maintenant, vous verrez le Timelinefenêtre ouverte en bas de l'écran. Il devrait être complètement vide pour commencer. Maintenant, pour créer une animation d'image, cliquez avec le bouton droit n'importe où dans la zone Timeline et choisissez Créer une animation de cadre.
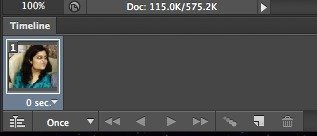
Lorsque vous faites cela, vous ne voyez plus qu'une seule image dans la timeline avec un petit 1 dans le coin supérieur gauche. Il s'agira de l'image que vous avez sélectionnée dans le panneau Calques ou du calque le plus récemment ajouté (dernière image de l'animation). À ce stade, il s'agit d'une animation à une image, ce qui n'est pas ce que nous voulons.
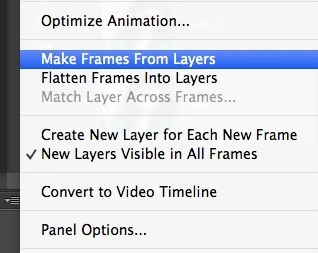
À la place, nous voulons inclure toutes les couches l'animation. Pour ce faire, nous devons cliquer sur le minuscule bouton flèche vers le bas à l'extrême droite de la fenêtre Montage. Il y a une petite flèche vers le bas et ensuite quelques lignes horizontales à côté. lorsque vous cliquez dessus, vous voyez une option appelée Créer des cadres à partir de couches.
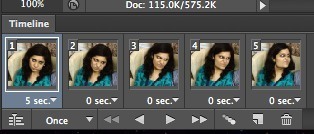
Vous devriez maintenant voir un cadre pour chaque couche que vous avez dans votre fichier. Chaque image aura également une petite liste déroulante sous l'image qui vous permet de sélectionner la durée d'affichage de chaque image.
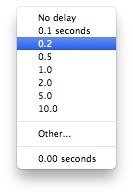
vous pouvez voir ci-dessus, la première image est de 5 secondes, puis le reste est mis à 0. Vous devrez les ajuster en conséquence, mais vous pouvez également choisir une durée personnalisée.
Une fois que vous avez sélectionné l'heure pour chaque image, vous êtes prêt pour l'étape finale, qui enregistre votre nouvelle animation dans un fichier GIF.
Step 3 - Enregistrer le fichier GIF
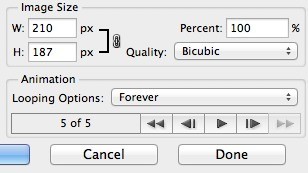
Il est maintenant temps de sauvegarder votre fichier GIF animé. Pour ce faire, accédez au Fichieret cliquez sur Enregistrer pour le Web. Tout en bas de la boîte de dialogue de sauvegarde, vous verrez la section Animation, qui ne devrait plus être grisée.
Vos options ici sont assez facile à comprendre. Vous ne pouvez vraiment choisir que la façon dont vous voulez qu'il boucle, puis prévisualiser l'animation avant de l'enregistrer. C'est à peu près ça! Espérons que ce guide vous aidera à créer votre GIF animé dans Photoshop CS6 sans accroc!
Conclusion
Il y a quelques choses à mentionner. Premièrement, si vous trouvez que le GIF animé est trop grand, vous devrez d'abord réduire la taille des images individuelles avant de créer votre fichier Photoshop final avec les couches multiples. Vous pouvez soit recadrer les images si vous avez seulement besoin d'une partie des photos pour créer l'animation ou vous pouvez réduire la taille de l'image entière.
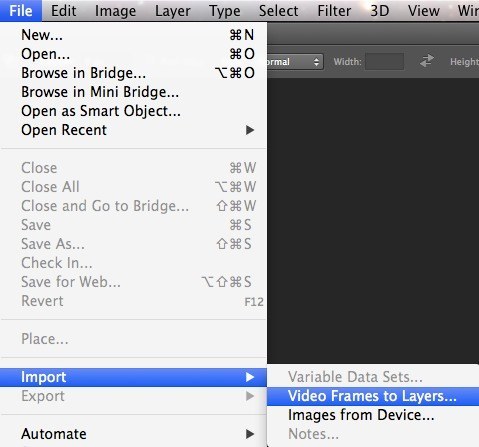
Deuxièmement, si vous avez une vidéo, alors vous pouvez importer le les images vidéo en couches automatiquement en allant dans Fichier, puis Importeret en cliquant sur Images vidéo sur les calques.
Alors c'est tout ce qu'il y a à faire. Encore une fois, afin de gérer la taille, vous devrez peut-être réduire la qualité des images afin de créer un petit fichier GIF. Profitez-en!