La création d'une extension Chrome est un processus assez simple. Lorsque vous aurez terminé, vous pourrez l'utiliser sur votre ordinateur pour améliorer le fonctionnement du navigateur.
Il existe certains composants de base dont le navigateur a besoin pour que l'extension puisse être pleinement opérationnelle. Nous allons passer en revue tout cela ci-dessous, y compris comment faire fonctionner votre extension personnalisée dans Chrome sans avoir besoin de la télécharger ou de la partager avec quelqu'un d'autre.

La construction d'une extension Chrome complexe est un processus beaucoup plus détaillé que ce que vous verrez ci-dessous, mais le le processus général est le même. Continuez à lire pour savoir comment créer une extension Chrome que vous pouvez commencer à utiliser aujourd'hui.
Astuce: Pour voir à quel point votre propre extension pourrait être géniale, consultez ces incroyables extensions Chrome.
Comment créer une extension Chrome
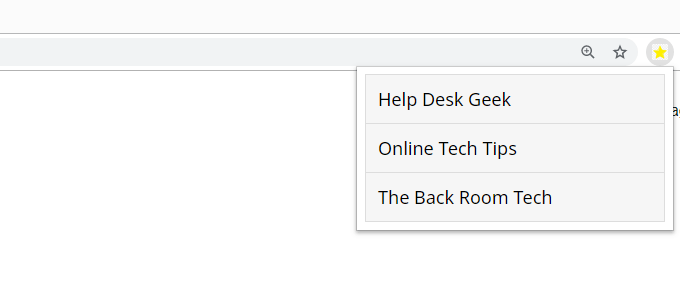
En utilisant ce guide, vous allez créer une extension Chrome simple qui répertorie certains de vos sites Web préférés. Il est entièrement personnalisable et très facile à mettre à jour.

Voici ce qu'il faut faire:
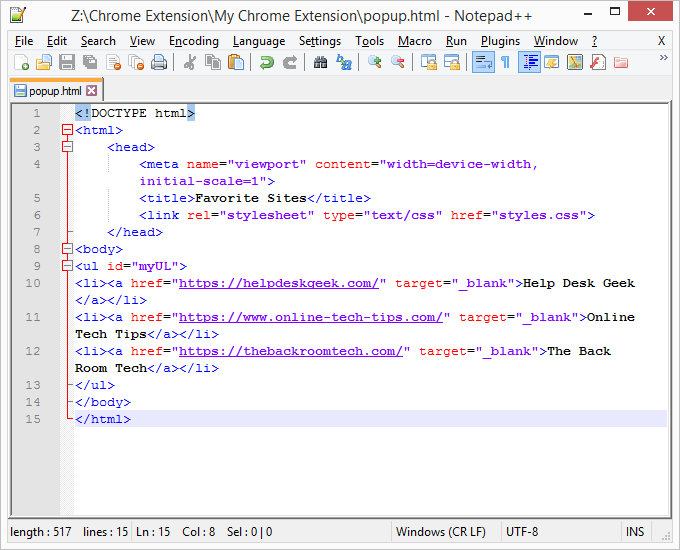
<!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Favorite Sites</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <ul id="myUL"> <li><a href="https://helpdeskgeek.com/" target="_blank">Help Desk Geek</a></li> <li><a href="https://www.online-tech-tips.com/" target="_blank">Online Tech Tips</a></li> <li><a href="https://thebackroomtech.com/" target="_blank">The Back Room Tech</a></li> </ul> </body> </html>

N'hésitez pas à modifier les liens et liez le texte, ou si vous voulez que l'extension Chrome soit exactement comme nous sommes, gardez tout la même chose.
In_content_1 all: [300x250] / dfp: [640x360]->{
"update_url": "https://clients2.google.com/service/update2/crx",
"manifest_version": 2,
"nom": "Sites favoris",
"description": "Tous mes sites Web préférés.",
"Version": "1.0",
"icônes": {
"16": "icon.png",
"32": "icon.png",
"48": "icon.png",
"128": "icône. png "
},
" background ": {
" page ":" background. html "
},
" browser_action ": {
" default_icon ": icon.png ",
" default_title ":" Sites favoris ",
" default_popup ":" popup.html "
}
}

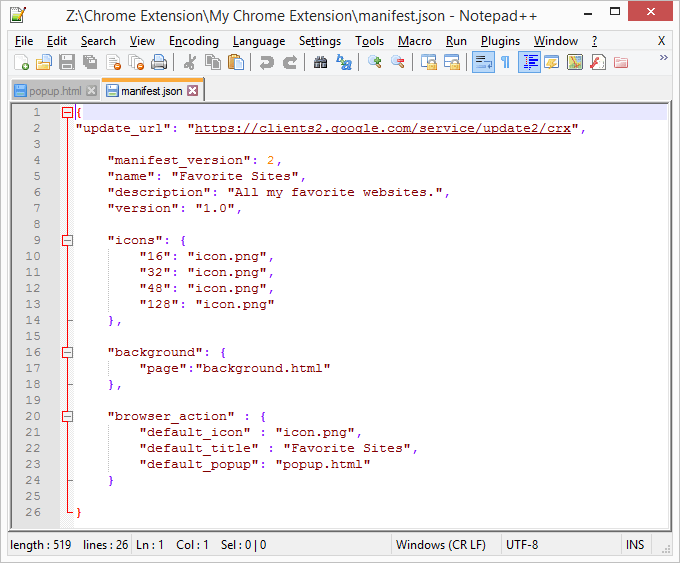
Les zones comestibles de ce code incluent nom, descriptionet titre par défaut.
#myUL {
liste -style-type: aucun;
remplissage: 0;
marge: 0;
largeur: 300 px;
}
#myUL li a {
bordure: 1px solid #ddd;
margin-top: -1px;
background-color: # f6f6f6;
padding: 12px;
décoration de texte: aucune;
taille de police: 18 pixels;
couleur: noir;
affichage : block;
famille de polices: 'Noto Sans', sans-serif;
}
#myUL li a: hover: not (.header) {
background-color: #eee;
}

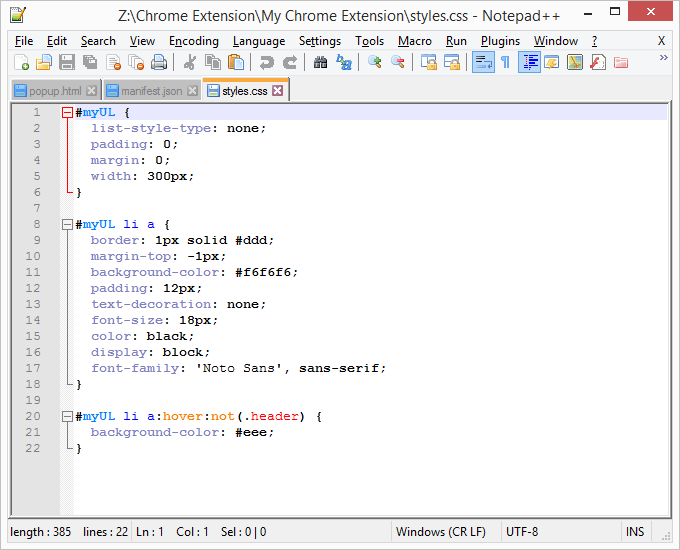
Il y a beaucoup de choses que vous pouvez changer dans le fichier CSS. Jouez avec ces options après avoir créé votre extension Chrome pour la personnaliser à votre guise.
Astuce:Google a plus d'informations sur la création d'extensions Chrome. Il existe d'autres exemples et options avancées qui vont au-delà des étapes simples que nous avons présentées ici.
Comment ajouter une extension personnalisée à Chrome
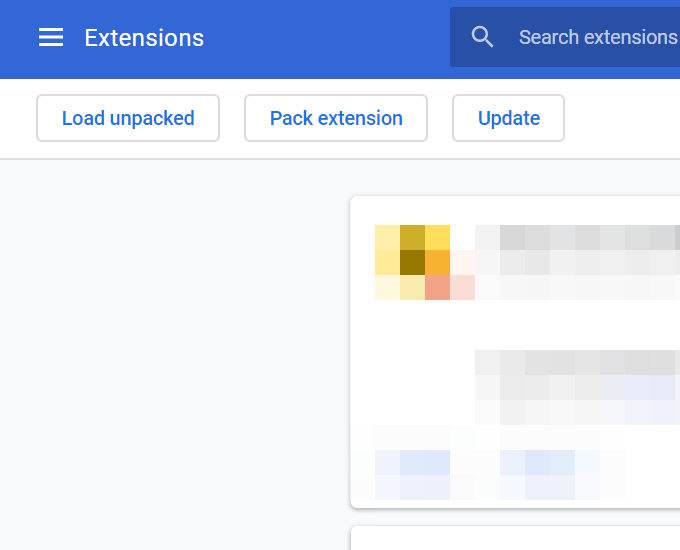
Maintenant que vous avez créé l'extension Chrome , il est temps de l'ajouter au navigateur afin que vous puissiez réellement utiliser tous les fichiers que vous venez de créer. L'installation d'une extension personnalisée implique une procédure différente de comment installer une extension Chrome normale.


Modification de votre extension Chrome
Maintenant que votre extension Chrome est utilisable, vous pouvez apporter des modifications pour la personnaliser.
Le fichier styles.css contrôle l'apparence de l'extension, vous pouvez donc ajuster le style de liste global et changer la couleur ou le type de police. W3Schools est l'une des meilleures ressources pour en savoir plus sur toutes les différentes choses que vous pouvez faire avec CSS.
Pour changer l'ordre dans lequel les sites Web sont répertoriés, ou pour ajouter ou plus sites ou supprimer les sites existants, modifiez le fichier popup.html. Assurez-vous simplement de ne conserver vos modifications que sur l'URL et le nom. Tous les autres caractères, comme