Lorsque vous installer WordPress, l'une des parties les plus importantes, mais parfois négligées, est la copie de pied de page de marque par défaut au bas de vos pages Web.
Le pied de page comprend généralement des éléments tels que des liens vers des clauses de non-responsabilité, des informations sur les droits d'auteur et la date, politique de confidentialité et les conditions d'utilisation, les coordonnées et un plan du site.

Le pied de page permet d'améliorer l'expérience utilisateur, la conception générale qualité, améliorez la perception de votre marque par les visiteurs et maximisez l'engagement. Si vous ne modifiez pas le texte du pied de page pour qu'il corresponde à votre identité de marque, il peut sembler déplacé ou peu professionnel pour quiconque visite votre site.
Ce guide décrit les principales méthodes que vous pouvez utiliser pour modifier le pied de page dans WordPress.
Comment modifier le pied de page dans WordPress
Pour la plupart des thèmes WordPress, il est légal de modifier le pied de page. Cependant, si vous avez un thème tiers pour votre site, assurez-vous de lire les accords de licence et la documentation car certains restreignent la suppression des avis de droits d'auteur.
Avant de pouvoir commencer à modifier la section de pied de page de votre site, sauvegarder votre site afin que vous puissiez le restaurer rapidement en cas d'erreur.
In_content_1 all: [300x250] / dfp: [640x360]- ->Vous pouvez modifier le pied de page dans WordPress en utilisant les méthodes suivantes:
Comment modifier le pied de page dans WordPress via le personnalisateur de thème
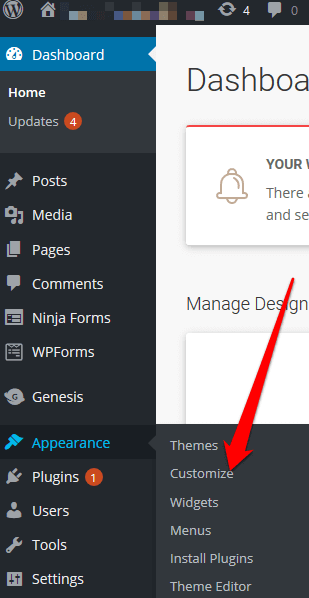
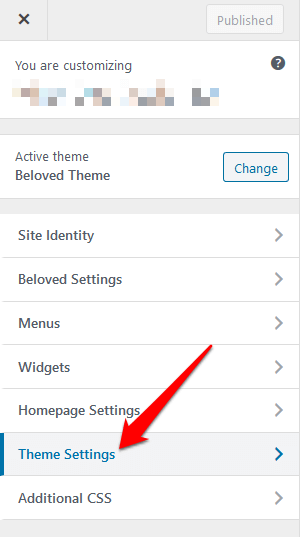
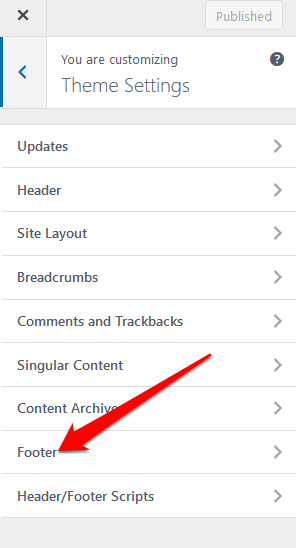
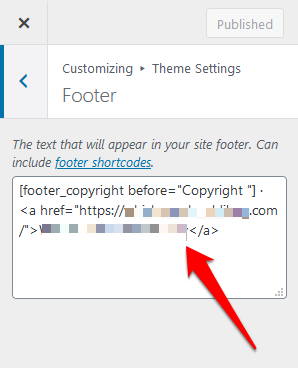
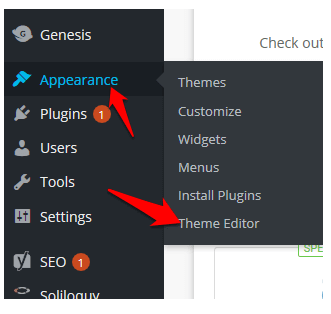
Le personnalisateur de thème fait partie de chaque site WordPress et vous pouvez y accéder à partir de l'onglet Apparence du panneau d'administration ou du tableau de bord WordPress. Cette fonctionnalité WordPress vous permet d'apporter plusieurs modifications à votre site, notamment changer les polices, les couleurs, l'ajout d'un logo et même la modification de vos sections d'en-tête et de pied de page.





Comment modifier le pied de page dans WordPress à l'aide d'un widget de pied de page
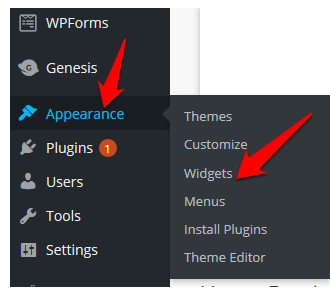
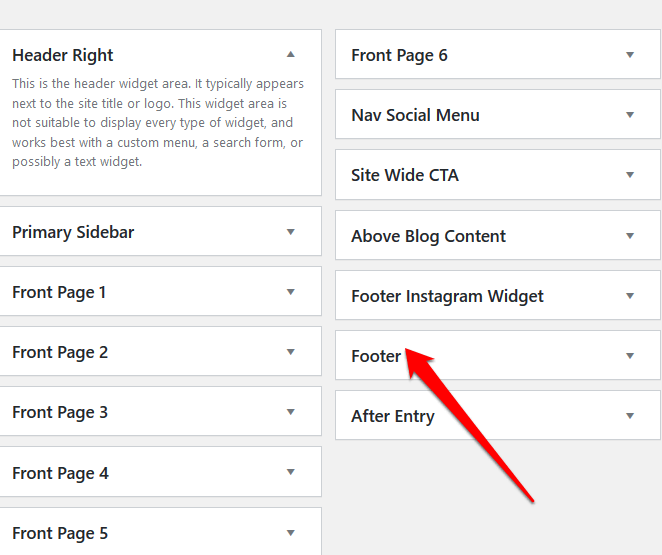
Si votre thème WordPress a une zone widget dans la section de pied de page, vous pouvez utiliser le widget pour ajouter des liens, du texte, des images et des clauses de non-responsabilité.


Comment modifier le pied de page dans WordPress à l'aide d'un plugin
Il existe des milliers de Plugins WordPress pour votre thème nouvellement installé que vous pouvez utiliser pour étendre les fonctionnalités de votre site.
Parmi ces plugins, il y a un plugin de pied de page qui permet d'apporter facilement des modifications mineures ou majeures à votre site WordPress sans codage ou autre expérience technique.
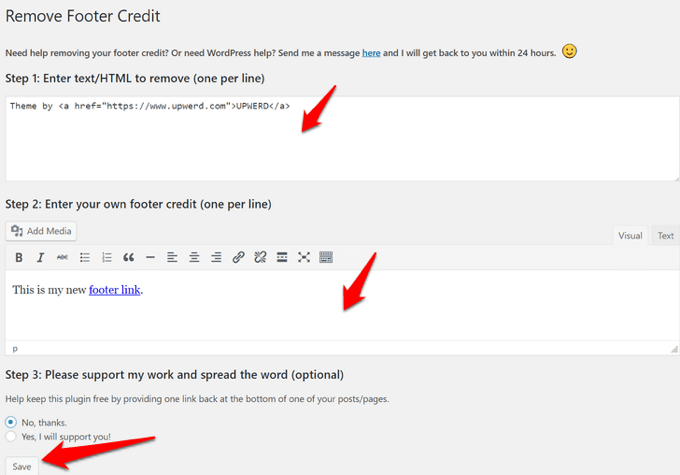
Si votre thème WordPress n'a pas de plugin de pied de page intégré, vous pouvez utiliser un plugin de pied de page WordPress tiers comme Supprimer le crédit de pied de page.


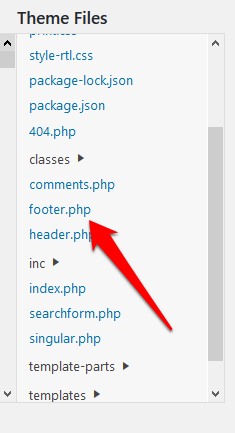
Comment modifier le pied de page dans WordPress à l'aide du code Footer.php
Le footer.php est un fichier de modèle WordPress qui affiche la zone de pied de page de votre thème. La modification du code footer.php vous permet de remplacer le texte de pied de page du thème WordPress par défaut par votre copie de pied de page personnalisée.
Il n'est pas recommandé de modifier directement le code footer.php, en particulier si vous n'êtes pas familier avec le codage. Au lieu de cela, vous pouvez utiliser certaines bonnes pratiques telles que la création d'un thème enfant, la création d'une sauvegarde de vos fichiers de thème et la mise en commentaire du code dans le fichier footer.php.
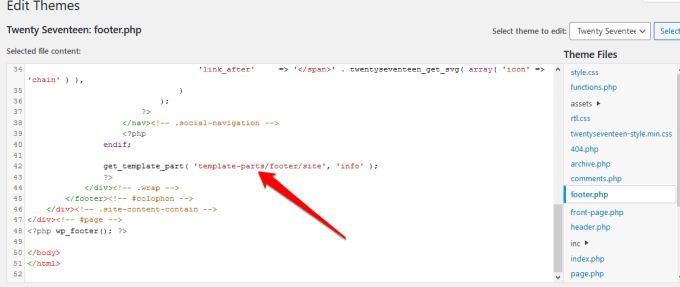
Remarque: Ces instructions s'appliquent au thème WordPress Twenty Seventeen.



get_template_part ('template-parts / footer / site', 'info')

// get_template_part ('template-parts / footer / site', 'info');
echo "ajouter du texte ici »;
?>^
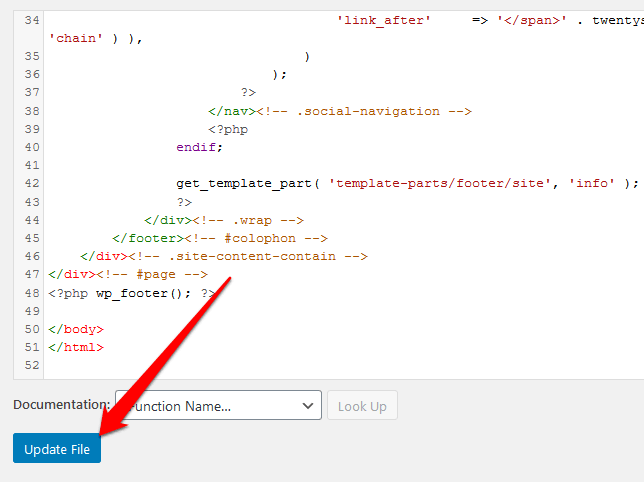
Par exemple, si ma copie de pied de page est« Copyright 2020 helpdeskgeek.com | Tous droits réservés », le code serait:
// get_template_part ('template-parts / footer / site', 'info');
echo «Copyright 2020 helpdeskgeek.com | Tous droits réservés »;
?>^

Comment ajouter des éléments au pied de page WordPress
Si vous souhaitez connectez votre site Web à une application tierce, vous pouvez ajouter des extraits de code au pied de page WordPress.
Par exemple, vous pouvez ajouter des boutons de réseaux sociaux comme Facebook , Instagram, Pinterest ou YouTube dans la section pied de page de votre site. Prenez simplement le script du réseau social que vous souhaitez ajouter, puis collez-le dans la section de pied de page.
Alternativement, installez et activez un plugin qui vous permet d'ajouter le script à la section de pied de page. Le plugin Insérer des en-têtes et des pieds de page est l’un des plugins qui vous aident à le faire.

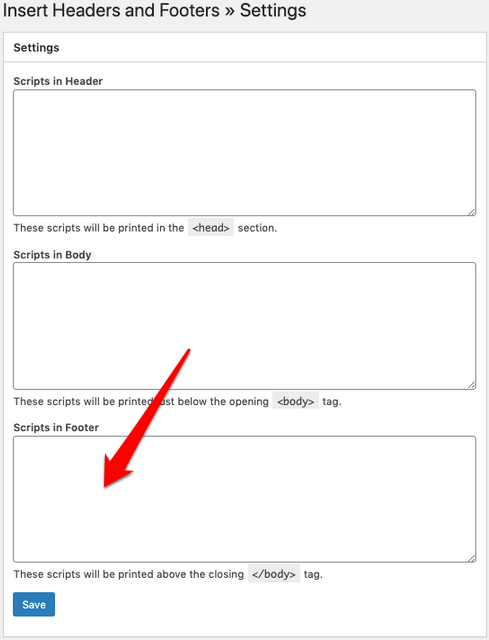
Pour ce faire, installez et activez le plugin Insert Headers and Footers. Copiez et collez le code du pied de page dans la section Scripts in Footer.

Enregistrezvos modifications avant de continuer.
Vous pouvez également ajouter un l'image dans le pied de page via le personnalisateur ou en faisant glisser et en déposant le widget d'image dans la section de pied de page.
Modifier rapidement le pied de page de votre site
La modification de la section de pied de page de votre site WordPress est l'une des diverses améliorations de thème que vous pouvez apporter. Cela peut prendre du temps si vous avez de nombreux sites, mais cela fait toute la différence dans la conception, la navigation et l'expérience utilisateur de votre site pour vos visiteurs.
Avez-vous pu modifier le pied de page dans WordPress sur votre site en utilisant l'une de ces étapes? Partagez avec nous dans un commentaire.