Bien qu'il existe un grand nombre d'applications et de services de cartographie pour vous mener du point A au point B, Google Maps est définitivement le roi des cartes. Je l'utilise sur mon ordinateur, tablette et 90% du temps sur mon smartphone. Il possède les meilleures données, les options de navigation et de routage les plus intéressantes, ainsi que des fonctionnalités comme Street View et la marche, le vélo et le transport en commun. Mais qu'arrive-t-il si vous avez besoin d'une carte ou d'un itinéraire? Supposons que vous ayez votre propre site Web de mariage ou un blog personnel et que les invités puissent visiter votre site, taper l'adresse d'où ils viendront et obtenir automatiquement les directions vers l'emplacement de l'événement!
Eh bien, il y a quelques façons dont vous pouvez y arriver. Le plus simple est d'intégrer simplement la carte sur votre page Web en utilisant le code intégré généré par Google Maps. La seconde façon est un peu plus technique, mais plus personnalisable et dynamique. Je vais mentionner les deux méthodes ci-dessous.
Intégrer Google Map
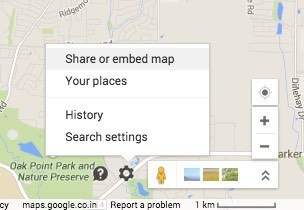
Si vous voulez seulement afficher les directions d'un endroit à un autre, la chose la plus simple est d'intégrer la carte que vous êtes visualisation en utilisant le code d'intégration. Commencez par configurer Google Maps, puis cliquez sur l'icône en forme de roue dentée en bas à droite de la page.
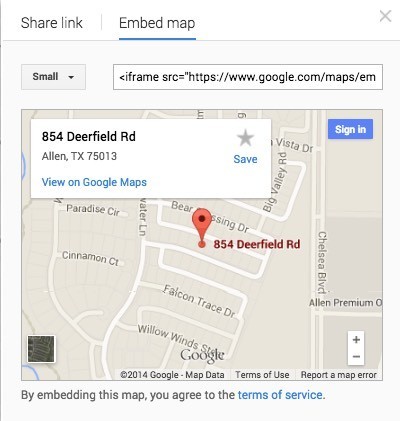
Cliquez sur Partager ou intégrer la carte, puis sur l'onglet Intégrer la carte. Ici, vous pouvez choisir une taille pour votre carte, puis copier le code iframe et le déposer sur n'importe quelle page Web que vous aimez.
Le seul inconvénient cette méthode est que l'utilisateur voit juste une carte statique. Dans la deuxième méthode ci-dessous, vous pouvez créer un formulaire dans lequel l'utilisateur peut saisir une adresse de départ et générer une carte de cette adresse à l'adresse de destination de votre choix.
Créer un formulaire Google Maps
Pour illustrer ce que je veux dire par la deuxième méthode, allez-y et tapez une adresse américaine dans la case ci-dessous pour obtenir les directions de votre position à ma maison:
Cool hein? Vous pouvez facilement créer ce petit formulaire sur n'importe quel site Web, blog, ou n'importe où vous pouvez mettre du code HTML! Ceci est également idéal pour les sites Web de petites entreprises car vous pouvez les afficher sur votre page de contact et les utilisateurs peuvent obtenir rapidement des itinéraires, sans avoir à copier votre adresse, ouvrir une nouvelle fenêtre et saisir leur adresse de départ.
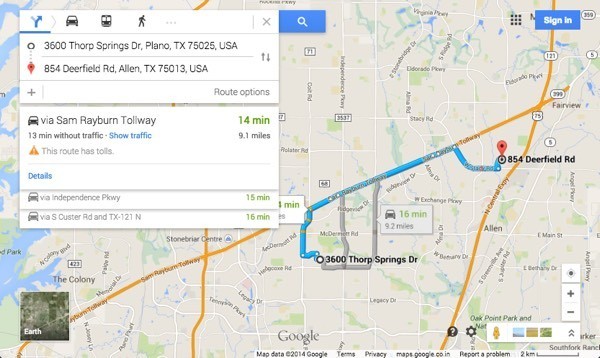
Alors, comment allons-nous créer cette boîte d'itinéraire modifiée? Eh bien d'abord, nous devons obtenir la syntaxe correcte pour l'URL que Google utilise pour les directions. Heureusement, nous pouvons comprendre cela en obtenant des directions entre deux endroits et en copiant simplement l'URL de la barre d'adresse. Vous pouvez également cliquer sur l'icône en forme de roue dentée en bas à droite de la page et choisir Partager ou intégrer la carte.
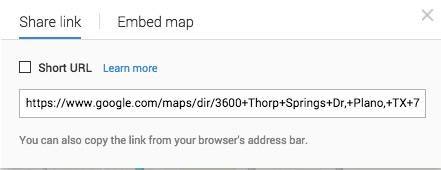
L'onglet "Partager" contient l'URL, qui correspond à la même URL dans la barre d'adresse de votre navigateur. Je suis allé de l'avant et j'ai collé l'URL ci-dessous juste pour vous montrer à quoi ça ressemble.
https://www.google.com/maps/dir/3600+Thorp+Springs+Dr++Plano,+TX+75025 , + USA / 854 + Deerfield + Rd, + Allen, + TX + 75013, + USA / @ 33.1125686, -96.7557749,13z / data =! 3m1! 4b1! 4m13! 4m12! 1m5! 1m1! 1s0x864c3d45018517a5: 0xbabd3c91a1321997! 2m2! 1d-96.762484! 2d33.08947! 1m5! 1m1! 1s0x864c16d3018a7f4f: 0xab2052b5786cd29f! 2m2! 1d-96.666151! 2d33.133892
Yikes! C'est assez long! Il y a beaucoup de choses là-dedans, la plupart n'a aucun sens! Les paramètres d'URL Google Maps étaient très simples et simples, mais la nouvelle structure d'URL est assez compliquée. Heureusement, vous pouvez toujours utiliser les anciens paramètres et Google les convertira automatiquement dans la nouvelle version. Pour voir ce que je veux dire, consultez le lien ci-dessous.
http://maps.google.com/maps?saddr=start&daddr=end
Allez-y et donnez-lui un coup de feu. Mettez une adresse entre guillemets pour l'adresse de début et de fin et collez l'URL dans votre navigateur! J'ai remplacé commencer avec ma ville natale La Nouvelle-Orléans et se terminer par Houston, TX, donc voici à quoi ressemble l'URL de mon itinéraire Google Maps:
http://maps.google.com/maps?saddr="new orleans, la "& amp; daddr =" houston, tx "Ça marche! Comme vous pouvez le voir, cependant, Google Maps convertit les liens en quelque chose de bien plus compliqué une fois la carte complètement chargée. Ok, maintenant que nous avons une URL sensée que nous pouvons passer dans Google Maps, nous devons créer un formulaire simple avec deux champs, un pour l'adresse de départ et un pour l'adresse de destination.
Si vous Si vous voulez que les utilisateurs tapent simplement leur adresse et obtiennent leur itinéraire, nous voulons que le second champ soit masqué et déjà défini sur l'adresse de destination.
& lt; form action = " http://maps.google.com/maps "method =" get "target =" _ blank "& gt;
Entrez votre adresse de départ:
& input; type =" text "name =" saddr "/ & gt ; & lt; input type = "caché" name = "daddr" value = "854 chemin Deerfield, Allen, TX" / & lt; input type = "soumettre" value = "obtenir les directions" / & gt ,
& lt; / form & gt;
Consultez le code ci-dessus. La première ligne commence formulaire et dit que lorsque le bouton Soumettre est cliqué, les données doivent être envoyées à maps.google.com/maps. Le target = blanksignifie que nous voulons que le résultat s'ouvre dans une nouvelle fenêtre. Ensuite, nous avons une zone de texte pour l'adresse de départ, qui est vide.
La deuxième zone de texte est masquée et la valeur est l'adresse de destination que nous désirons. Enfin, il y a un bouton de soumission avec le titre "Get Directions". Maintenant, quand quelqu'un tape dans leur adresse, ils auront ceci:
Vous pouvez personnaliser les directions et mapper encore plus avec quelques paramètres supplémentaires . Par exemple, supposons que vous ne voulez pas que l'affichage par défaut soit des cartes, mais que vous souhaitiez qu'il soit Satelliteet qu'il affiche Trafic.
Notez les champs layer = tet t = hdans l'URL. couche = t est pour la couche de trafic et t = h signifie carte hybride! tpeut également être défini sur mpour une carte normale, kpour un satellite et ppour un terrain. zcorrespond au niveau de zoom et vous pouvez le modifier de 1 à 20. Dans l'URL ci-dessus, il est défini sur 7. Il vous suffit de cliquer sur votre URL finale et vous disposez désormais d'un Google très personnalisé. Cartes Obtenir le formulaire Itinéraire sur votre site!
Vous avez des problèmes avec cela, postez un commentaire et je vais essayer de vous aider! Profitez-en!