L’automatisation est l’une des principales clés permettant d’optimiser votre productivité. Réfléchissez à la pénibilité du travail quotidien quotidien si de simples raccourcis tels que Ctrl + A, pour sélectionner tout le texte, ou Ctrl + LMB (clic gauche), pour ouvrir un lien dans un nouvel onglet, n'existaient pas.
Les navigateurs modernes couvrent bien les bases des touches de raccourci, telles que sauter entre les onglets, modifier le niveau de zoom, arrêter le chargement d'une page, etc. Toutefois, même s’il est extrêmement utile, le défilement automatique est en grande partie négligé.
Si vous utilisez une souris externe et que vous utilisez Windows, il y a de fortes chances que vous puissiez cliquer avec le bouton du milieu. En cliquant au milieu sur une zone d’une page Web, dans la plupart des navigateurs modernes, votre curseur deviendra un réticule multidirectionnel. Lorsque vous déplacez la souris dans une direction opposée au point de départ de ce réticule, la page commence à défiler automatiquement.
Vous savez que cette fonctionnalité n'est pas offerte aux utilisateurs de Mac et Linux? Certains sites Web peuvent également bloquer explicitement le défilement automatique. Il est également possible que vous soyez sur Windows mais que vous n’avez pas de souris avec la possibilité de cliquer avec le bouton du milieu ou que le trackpad de votre ordinateur portable ne prend pas en charge le clic à trois doigts. Dans ces cas, vous n’avez pas de chance - ou êtes-vous?
Heureusement pour vous, il existe quelques solutions. Les deux meilleurs éléments que j'ai trouvés se présentent sous la forme d'une extension, disponible pour Chrome, et d'un bookmarklet, compatible avec tous les navigateurs modernes prenant en charge JavaScript et comportant un Barre des favoris .
In_content_1 all: [300x250] / dfp: [640x360]->Google Chrome:utiliser l'extension AutoScroll
Si vous utilisez Chrome, il est beaucoup plus facile d'utiliser une extension spécialement conçue pour le navigateur. . Nous avons constaté qu'aucune autre extension Chrome n'est aussi performante que Défilement automatique lorsqu'il s'agit d'imiter la fonctionnalité de défilement automatique du clic central de Windows.
Pour installer AutoScroll, accédez à la page d'extension et cliquez sur le bouton Ajouter à Chrome. Une fois terminé, vous devriez voir apparaître un réticule multidirectionnel dans votre barre d’extensions, à droite de celle-ci.
besoin de redémarrer Chrome pour que l'extension fonctionne correctement. Vous pouvez le faire en fermant et en rouvrant manuellement votre navigateur ou, si vous souhaitez conserver vos onglets, vous pouvez taper «chrome: // restart» dans la barre d'adresse, puis appuyer sur la touche Entrée.
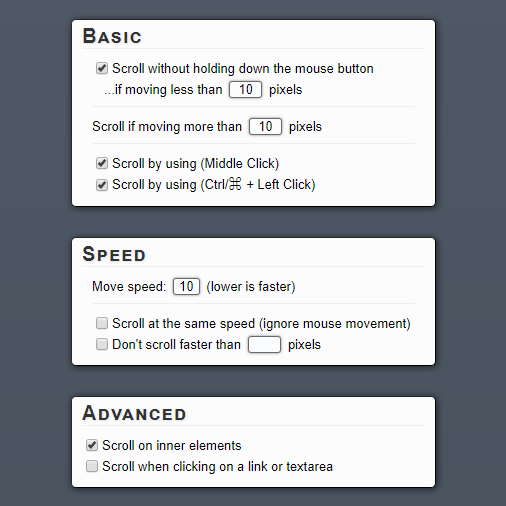
Lorsque vous redémarrez Google Chrome, cliquez avec le bouton droit de la souris sur l'icône de l'extension AutoScroll et sélectionnez Options.
Les options décrites ici sont toutes explicites, à l'exception de celles du tableau Base. Ces options vous permettent de définir une plage de pixels dans laquelle votre curseur doit rester pour que le défilement automatique puisse être activé.
Les seules modifications initiales que nous recommandons d'effectuer ici sont de désactiver éventuellement l'une des deux options du bas de la table Basique. Si vous utilisez déjà les raccourcis MMB (clic du milieu) ou Ctrl + LMB (clic gauche), vous voudrez peut-être désactiver l'un d'eux pour éviter les conflits.
Après, testez le comportement d'AutoScroll. en allant sur un site Web avec un contenu défilable - je suggère Help Desk Geek . Appuyez sur MMB ou Ctrl + LMB pour voir si l’extension fonctionne. Vous devriez alors voir un réticule bidirectionnel sous votre curseur. Bien que les directions ne soient affichées que visuellement, vous pouvez également faire défiler vers la gauche, la droite et en diagonale.
Autres navigateurs:Utilisez le marque-page Autoscroll
Si vous n'utilisez pas Google Chrome, ou même si vous préférez utiliser un bookmarklet, il existe une solution solide pour vous. Tout ce qui est nécessaire est que votre navigateur prenne en charge JavaScript et comporte une barre de favoris. Cela inclut, sans toutefois s'y limiter, Chrome, Firefox, Opera, Safari et Internet Explorer.
Le Auto-défilement bookmarklet a été développé par Tim Harper dans 2008 et fonctionne toujours aujourd'hui. Pour l'utiliser, activez simplement la barre de favoris de votre navigateur, qui se trouve généralement sous la barre d'adresse, cliquez sur le grand lien "Défilement automatique" de la page et maintenez-le enfoncé, puis faites-le glisser dans la barre de favoris.
Si vous avez des difficultés à trouver où activer votre barre de favoris, cliquez avec le bouton droit de la souris sur la zone de la barre d’adresse de l’interface utilisateur de votre navigateur. Vous devriez voir une option permettant de l'activer là-bas, bien que cela puisse être appelé la barre des favoris dans certains navigateurs.
Si cela est fait correctement, vous devriez voir un nouveau signet dans votre barre de signets qui se lit comme suit: «Défilement automatique». Le texte ci-dessous montre comment il apparaît dans Firefox, mais il devrait ressembler à tout navigateur Web moderne.
Ce petit bookmarklet est puissant. Pour vous assurer qu'il fonctionne dans votre navigateur actuel, cliquez dessus sur une page Web défilable. La vitesse par défaut est très lente, mais vous devriez alors le remarquer défiler vers le bas. Vous pouvez utiliser les Raccourcis clavier suivants pour contrôler le favori auto-défilement pendant le défilement:
Ces deux solutions doivent vous fournir tous les outils dont vous avez besoin pour faire défiler automatiquement la lecture. , atteignez le bas d’une page Web défilant «à l’infini», et pour tout autre but pour lequel vous avez besoin du défilement automatique. Profitez-en!