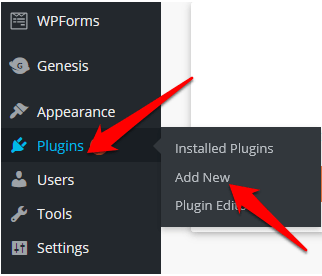
Un excellent moyen d'ajouter de la marque et de l'individualisme à votre site WordPress est de changer les polices de votre thème.
La typographie et d'autres éléments de banding créent une bonne première impression, définissent l'ambiance pour les visiteurs de votre site , et établissez l'identité de votre marque. Études ont également découvert que les polices affectent la capacité des lecteurs à apprendre, à rappeler des informations et à mémoriser des textes.

Si vous venez de installé un thème WordPress ou avoir une certaine expérience en CSS et en codage, nous vous montrerons plusieurs options que vous pouvez utiliser pour changer les polices dans WordPress.
Comment changer les polices dans WordPress
Trois options principales sont disponibles pour modifier les polices dans WordPress:
1. Comment changer les polices dans WordPress à l'aide de polices Web
L'utilisation de polices Web est un moyen plus simple et plus rapide de changer les polices dans WordPress que de télécharger et de télécharger des fichiers de polices.
Avec ceci option, vous pouvez accéder à une variété de polices sans les mettre à jour à chaque fois qu'il y a un changement, et cela ne monopolise pas l'espace serveur sur votre hébergement. Les polices sont diffusées directement depuis les serveurs du fournisseur à l’aide d’un plugin ou en ajoutant du code à votre site.
In_content_1 all: [300x250] / dfp: [640x360]->
Assurez-vous que les polices Web que vous choisissez pour votre site correspondent à l'identité de votre marque, sont faciles à lire pour le corps du texte, sont familières aux visiteurs du site Web et véhiculent le type d'humeur et d'image que vous
Vous pouvez ajouter des polices Web en utilisant un plugin WordPress ou manuellement en ajoutant quelques lignes de code à votre site. Explorons les deux options.
Comment ajouter des polices Web à l'aide d'un plugin WordPress
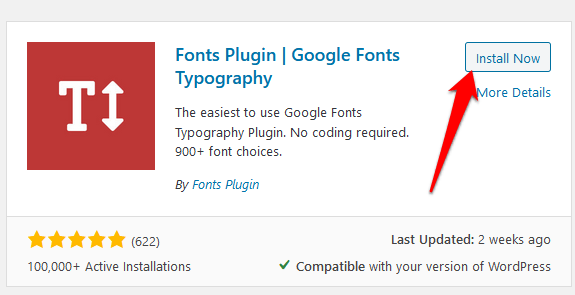
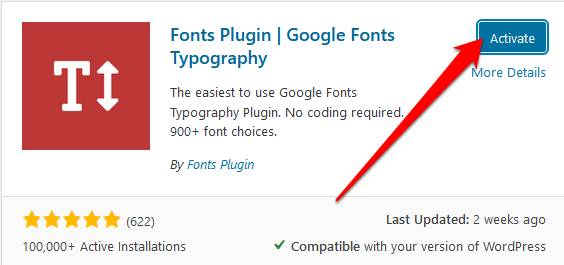
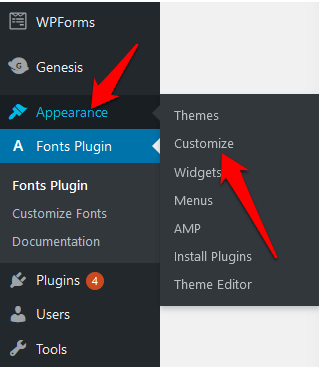
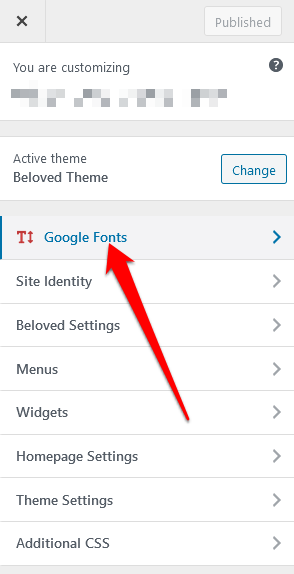
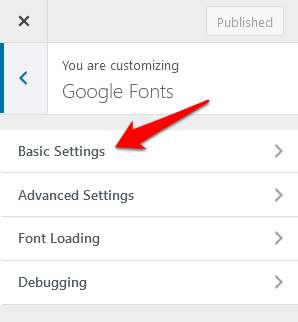
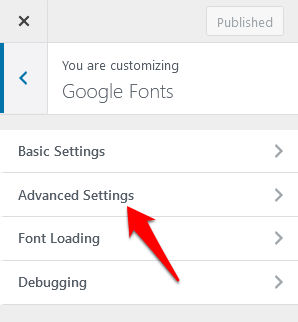
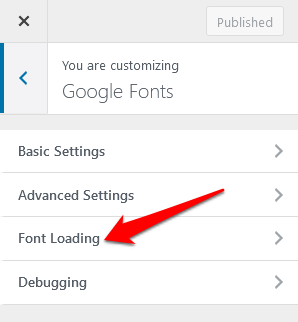
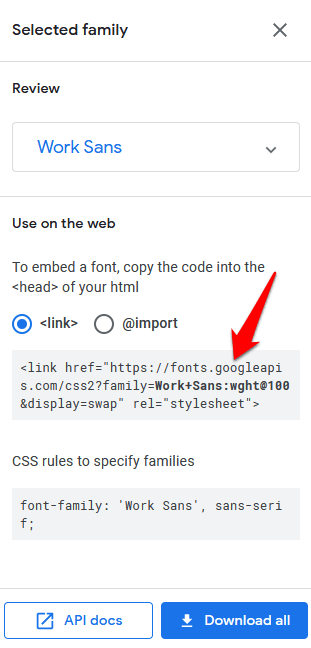
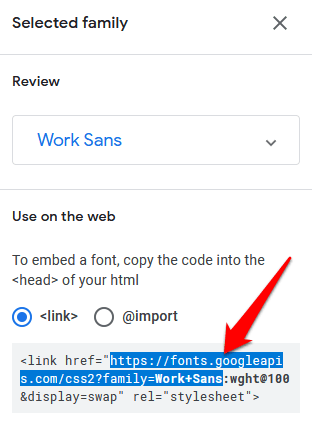
En fonction de la police Web que vous avez choisie, vous pouvez utiliser un WordPress plugin pour accéder à la bibliothèque de polices et choisir celle que vous souhaitez sur votre site. Pour ce guide, nous avons choisi Google Fonts et utilisé le plugin Typographie Polices Google.








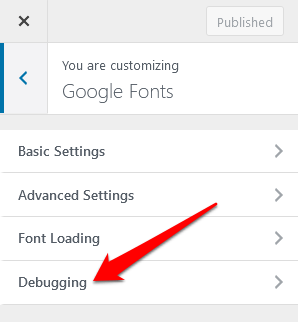
Si certaines polices de votre site ne s'affichent pas ou ne fonctionnent pas correctement, utilisez la section Débogagepour dépanner.


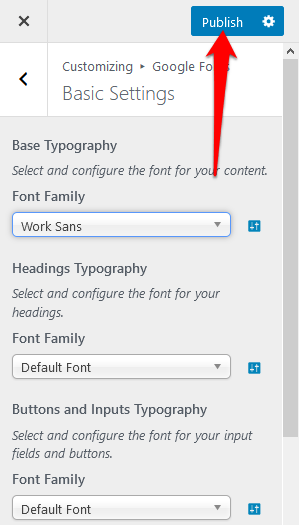
Remarque: Si vous oubliez de sélectionner publier dans l'outil de personnalisation, vous perdrez toutes les modifications que vous avez effectuées.
Comment ajouter des polices Web à l'aide du code
Vous pouvez installer et utiliser des polices Web si vous avez accès au code de votre thème. Il s'agit d'une alternative manuelle à l'ajout d'un plugin supplémentaire, mais ce n'est pas compliqué si vous suivez attentivement les étapes.
Cependant, il y a différentes étapes à suivre si vous utilisez un thème du répertoire de thèmes WordPress ou un thème personnalisé.
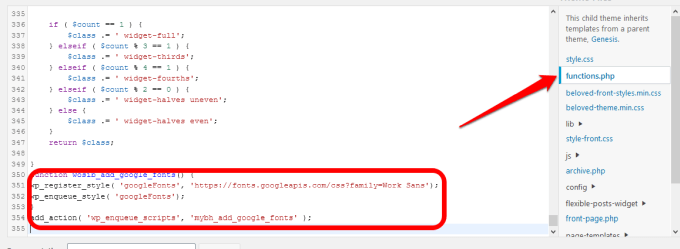
Si vous avez acheté un thème dans le répertoire des thèmes WordPress, créer un thème enfant puis donnez-lui le fichier style.css et functions.php. C'est plus facile si vous avez un thème personnalisé car vous pouvez modifier la feuille de style et le fichier de fonctions à partir de votre thème.


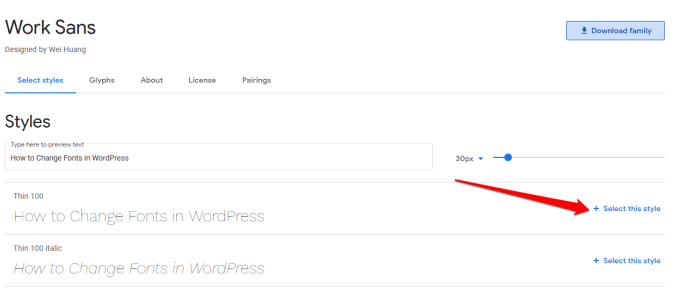
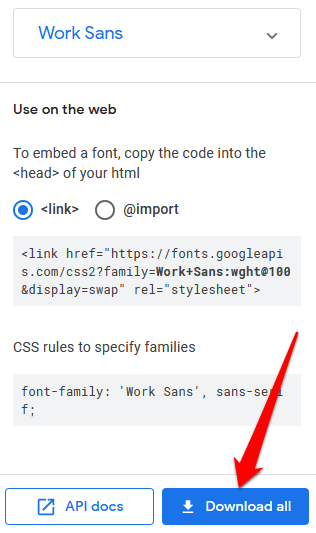
Remarque: Nous avons choisi Work Sans pour ce guide afin que la police Le nom peut être différent du vôtre en fonction de ce que vous avez choisi.

Cela vous permet de mettre en file d'attente le style des serveurs Google Fonts pour éviter les conflits avec les plugins tiers. Cela permet également de modifier plus facilement le thème enfant.
function wosib_add_google_fonts () {
wp_register_style ('googleFonts', ' https://fonts.googleapis.com/css?family=Work Sans ');
wp_enqueue_style (' googleFonts ');
}
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');

function mybh_add_google_fonts () {
wp_register_style ('googleFonts', 'https://fonts.googleapis.com/css?family=Cambria|Work Sans');
wp_enqueue_style ('googleFonts') ;
}
add_action ('wp_enqueue_scripts', 'mybh_add_google_font s ');
Dans ce cas, nous avons mis en file d'attente les polices Cambria et Work Sans.
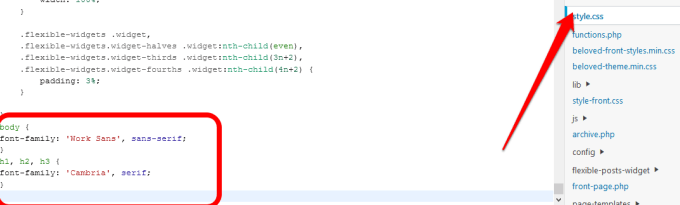
L'étape suivante consiste à ajouter les polices à la feuille de style de votre thème pour faire fonctionner la police sur votre site.
corps {
font-family: 'Work Sans', sans-serif;
}
h1, h2, h3 {
font-family: 'Cambria', serif ;
}

Dans ce cas, la police principale sera Work Sans tandis que les éléments d'en-tête comme h1, h2 et h3 utiliseront Cambria.
Une fois terminé, enregistrez la feuille de style et vérifiez si vos polices fonctionnent comme elles le devraient. Sinon, vérifiez que les polices ne sont pas remplacées dans la feuille de style, ou effacez le cache de votre navigateur et réessayez.
body {
font-family: 'Work Sans ', Arial, sans-serif;
}
h1, h2, h3 {
police -family: 'Cambria', Times New Roman, serif;
}
Si tout va bien, les visiteurs de votre site verront vos polices Web par défaut, dans notre cas Work Sans et Cambria. En cas de problème, ils verront les polices de sauvegarde, par exemple Arial ou Times New Roman dans notre cas.
2. Comment changer les polices dans WordPress en hébergeant des polices
L'hébergement des polices sur vos propres serveurs vous aide à optimiser les performances de vos polices Web, mais c'est aussi un moyen plus sûr de le faire au lieu d'extraire des ressources de sites tiers.
Google Fonts et d'autres polices Web vous permettent de télécharger des polices à utiliser comme polices hébergées localement, mais vous pouvez toujours télécharger d'autres polices sur votre ordinateur à condition que les licences le permettent à vous de le faire.

@ font-face {
font-family: 'Work Sans';
src: url ("fonts / Work Sans-Medium.ttf") format ('woff'); / * medium * /
font-weight: normal;
font-style: normal;
}
@ font-face {
font-family: 'Work Sans';
src: url ( Format «fonts / Work Sans-Bold.ttf») ('woff'); / * medium * /
font-weight: bold;
font-style: normal;
}
@ font-face {
font-family: 'Cambria';
src: url (" fonts / Cambria.ttf ”) format ('woff'); / * moyen * /
font-weight: normal;
font-style: normal;
}
Remarque: l'utilisation de @fontface vous permet d'utiliser le gras, l'italique et d'autres variantes de votre police, après quoi vous pouvez spécifier l'épaisseur ou le style de chaque police.
body {
font-family: 'Work Sans ', Arial, sans-serif;
src: url ("/ fonts / Work Sans-Medium.ttf");
}
h1, h2, h3 {
font-family: 'Cambria', Times New Roman, serif;
}
Personnalisez votre typographie WordPress
Changer les polices dans WordPress est une excellente idée pour améliorer l'image de marque et l'expérience utilisateur. Ce n’est pas une tâche simple, mais vous aurez plus de contrôle sur votre thème.
Avez-vous été en mesure de personnaliser les polices de votre site en suivant les étapes en suivant les conseils de ce guide? Dites-le-nous dans les commentaires.