Si vous êtes un concepteur et que vous avez besoin de quelques outils d’utilisation pour accélérer, collaborer ou auditer vos projets de développement Web, Chromeextension dispose d’une multitude d’outils.
Cette liste comprend certains des plus populaires, et certains argumenter nécessaire - outils et extensions Chrome que chaque utilisateur effectuant un travail de conception devrait avoir dans son sac.
1. DomFlags

Les drapeaux DOM sont un Simple à utiliser, l’extension Chrome offre aux développeurs un nouveau moyen de travailler avec les outils du navigateur. Cela permet aux développeurs d’accélérer la tâche des éléments de style.
En utilisant les raccourcis clavier pour chaque élément, vous pouvez marquer votre navigation dans les favoris.
Nous avons tous eu de la difficulté à inspecter des éléments très détaillés et il est facile de se perdre.
Les drapeaux DOM vous permettent de suivre les éléments de style, y compris une fonctionnalité permettant d'inspecter automatiquement les composants avec précision. Cela permettra d’accélérer le flux de travail et l’implémentation de DevTools.
Les indicateurs DOM vous permettent de suivre les modifications. Et maintenez votre concentration sur les éléments avec lesquels vous travaillez.
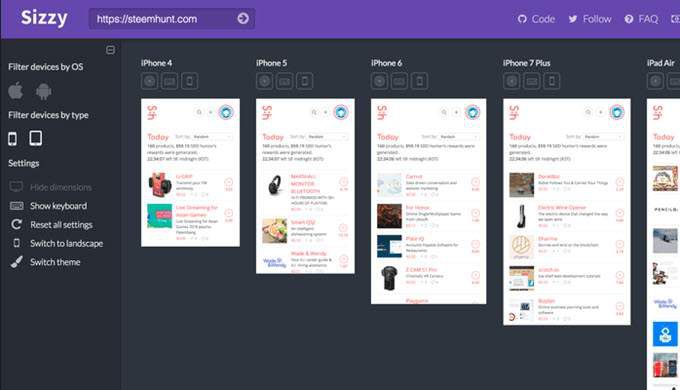
2. Sizzy

Sizzy donne aux concepteurs et les développeurs un moyen simple de tester leurs sites dans plusieurs fenêtres.
Sizzy offre un moyen simple de vérifier votre conception en temps réel. Il offre une vue interactive de n’importe quel nombre de périphériques et de tailles d’écrans. Vous pouvez même simuler un clavier de périphérique, puis basculer entre les modes paysage et portrait.
L'installation d'une extension Chrome ajoutera un bouton à votre barre d'outils qui, une fois cliqué, ouvrira l'URL actuelle sur la plate-forme Sizzy. Cette extension bloquera tous les en-têtes «x-frame-options », vous permettant ainsi de consulter n'importe quel site Web en ligne.
Sizzy est un projet open source. Vous pouvez ainsi visualiser l'intégralité du projet. code ici.
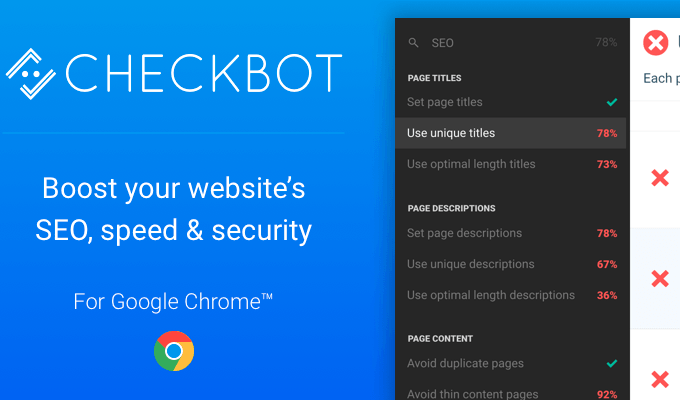
3. Checkbot

Le testeur de contrôle peut tester votre site pour les questions de sécurité et auditer également la vitesse de chargement de votre page Web. Il fournira aux concepteurs un moyen d'identifier les erreurs types et de recommander des améliorations en matière de sécurité du site, de moteur de recherche et de rapidité de site. dupliquer le contenu et plus. L’outil validera également les styles CSS, JS et HTML.
Checkbot relève les erreurs des concepteurs et des codeurs en temps réel, vous évitant ainsi de devoir revenir en arrière et revérifier votre travail plusieurs fois.
Si vous recherchez un outil de bonne qualité capable de réparer les liens de page cassés, d’assurer un contenu et des titres de page uniques et d’éliminer les chaînes directes, cet outil serait utile.
Pour les concepteurs, il peut vous aider à minimiser vos CSS et JS, ainsi que des recommandations sur la façon de minimiser la mise en cache de votre CSS et de votre navigateur.
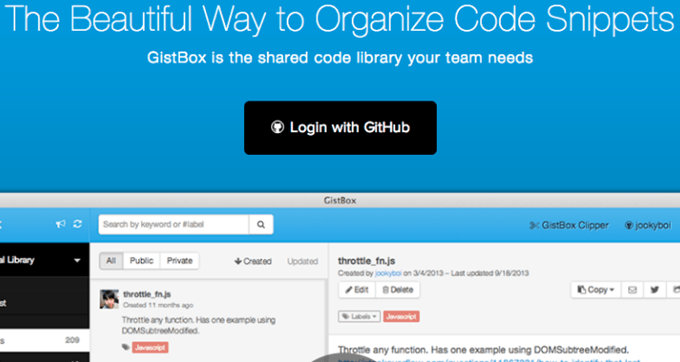
4. GistBox Clipper

GistBox est l’une des Chromeextensions les plus utiles pour les concepteurs Web.
GistBox peut créer un GitHub Gist à partir de n’importe quel bloc de code de la page Web affichée.
Dans le coin supérieur droit de n'importe quel bloc de code, vous verrez un petit bouton qui, lorsqu'il sera enfoncé, permettra à une fenêtre contextuelle de vous permettre de sauvegarder le code dans Gist.
Vous pouvez créez de nouveaux Gists avec un clic de souris correct et enregistrez des blocs de code pour une inspection et une utilisation ultérieures.
L'intégration à GitHub permet aux concepteurs et aux développeurs de collecter des blocs de code et de les manipuler ou de les catégoriser pour les utiliser ultérieurement. Cela en fait un outil d’extension Chrome pratique et efficace.
5. ColorZilla

ColorZilla est un outil incroyable Chromeextension utile pour la collecte de codes hexagonaux pouvant être étiquetés, étiquetés et catégorisés pour des projets de conception Web individuels.
Il vous permet de sélectionner un outil qui permettra d'extraire la couleur de toute page Web et de l'enregistrer dans ColorZillaclipboard. .
Grâce à cela, vous pouvez développer rapidement des palettes de couleurs pour une utilisation ultérieure et vous assurer ainsi que vous utilisez les couleurs de manière cohérente dans la conception et le développement Web.
ColorZilla agit également comme un analyseur de couleurs etCSS. dégradé pour pouvoir convertir une image en CSS.
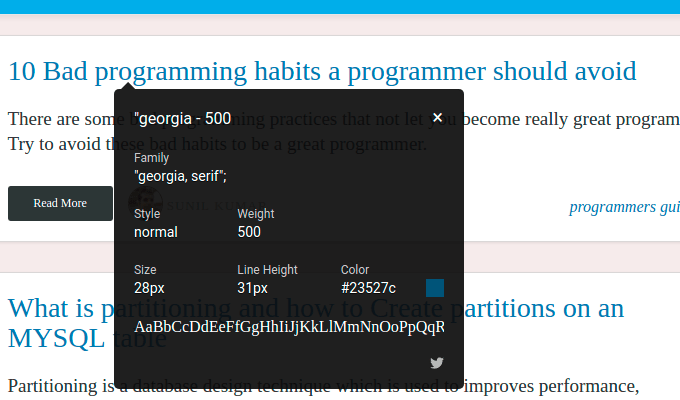
6. WhatFont

L'extension ThisChrome est une gagnez du temps pour ceux qui souhaitent utiliser leurs polices préférées et les incorporer dans leur propre projet de conception Web.
L'extension WhatFont Chrome permet aux développeurs d'analyser et d'identifier presque toutes les polices d'une page Web.
L’extension est bien développée et, plutôt que de devoir ouvrir des outils d’inspection, elle fonctionne simplement en passant la souris sur la police.
Non seulement cela, mais l’extension identifiera également le service utilisé pour Les pages sont entrées en polices de caractères et prendront en charge API Google Font et Typekit.
7. LightShot

LightShot est rapide Un outil de capture d’écran vous permettant de capturer la totalité ou une partie d’une page et de la télécharger ou de la télécharger ou de l’envoyer à une destination tierce.
Les captures d’écran prises par LightShot peuvent être utilisées et partagées sur les médias sociaux ou imprimées.
Vous pouvez annoter et ajouter du texte, des flèches et plus pour la partie sélectionnée de l'écran. Mais l’un des plus brillants avantages de cet outil simple pour les concepteurs Web est qu’en sélectionnant une image, vous pouvez ensuite lancer une recherche complète de l’image Google sur des images similaires en ligne.
LightShot peut être configuré en plusieurs langues.
L'extension est écrite en JavaScript pur et fonctionnera également pour Windows, Chromebook, Linux et Mac OS. Vous pouvez également y accéder en tant que application de bureau, ce qui en fait un excellent choix pour les concepteurs Web dépendant de plusieurs périphériques.
8. Capture d'écran impressionnante

Comme Lightshot, Awesome Screenshot est une extension de capture d’écran et d’image.
Elle diffère de Lightshot, toutefois, de nombreuses façons. Awesome Screenshot peut être configuré pour connecter tous vos screenshots à votre lecteur Google.
Il vous permet de capturer les éléments qui se trouvent au-delà de votre vue afin de capturer la page entière. Il contient également des outils d’édition et d’annotation supplémentaires qui permettent de rogner et d’amender les images au sein de l’extension. Ou d’utiliser d’autres applications AwesomeScreenshot.
Vous pouvez étendre ses fonctionnalités en installant également l’applicationChrome pour le bureau. L’extension permet également la capture vidéo et le partage afin que vous puissiez collaborer avec d’autres développeurs ou concepteurs lorsque vous travaillez sur n’importe quel site.
Vous pouvez ajouter d’autres images à une capture d’écran en bleu ou supprimer des éléments que vous ne souhaitez pas afficher. à d'autres.
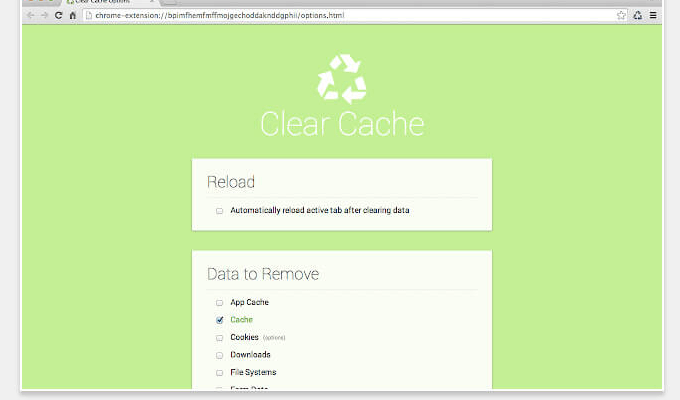
9. Effacer le cache

La suppression du cache Extension Chrome Est un outil simple et rapide qui vous permet d'effacer les cookies et le cache de la page que vous êtes en train de regarder. Cela évite d'avoir à naviguer dans la page des paramètres de votre navigateur afin d'effacer quelques éléments de page simples.
Pour les concepteurs Web qui effectuent de nombreux achats et veulent les afficher en temps réel, c'est un excellent outil. cela éliminera en grande partie la frustration liée à la consultation d'anciennes données.
Il est parfois nécessaire d'effacer vos données de mémoire cache et les cookies, mais la navigation dans les paramètres de Chrome est fastidieuse. Effacer le cache vous permet de supprimer votre cache ainsi que les cookies globaux ou locaux en un clic de souris.
Clear Cache vous permettra de configurer les éléments que vous souhaitez effacer de la page. Les variables comprennent les espèces, les téléchargements, tous les systèmes, les données de formulaire, les espèces, les bases de données d'index, les données de plug-in, les mots de passe, etc.
10. Développeur Web Google ChromeExtension

La Développeur Web Google Chrome Extension permet aux développeurs et aux concepteurs de facilement auditer, analyser et vérifier leurs pages Web pour détecter toute violation des meilleures pratiques en matière de conception, de codage, d'utilisation et d'optimisation du moteur de recherche.
C'est un excellent outil tout-en-un qui n’est pas lourd à parcourir nos ressources, mais fournit une tonne d’informations utiles au web design, également responsable des éléments d’optimisation des moteurs de recherche au sein d’un site Web ou d'une page.
Theextension installe la barre d'outils avec plusieurs outils de développement Web.
L'outil vous donnera des indications sur la taille de la page, la largeur et les dimensions des pages qui entrent en conflit avec les meilleures pratiques d'utilisation sur plusieurs périphériques. Il vous permet de vérifier le code JavaScript incorporé et d’afficher votre site Web au moyen d’une simulation de divers appareils.
L’extension fonctionne bien sous Windows, Linux et Mac OS. Outre les problèmes de conception et de codage, il fournira également des informations sur les informations des balises méta, des en-têtes de réponse, des informations sur les couleurs et des informations topographiques.
Vous pouvez consulter les principales fonctionnalités de l'outil ainsi que ses fonctionnalités complètes pour les développeurs. Site de Chris Pedericks.
Il existe sans doute une pléthore d'autres extensions Chrome de grande qualité et utiles que les concepteurs ou les développeurs Web pourraient utiliser.
Cette liste présente quelques-uns des outils les plus populaires et les plus utiles. Avez-vous des recommandations pour des outils que vous jugez plus utiles ou supérieurs à ceux de cette liste? Faites-le nous savoir.