Si vous utilisez WordPress depuis plusieurs années, vous vous souvenez quand les gens de WordPress ont déployé l'éditeur Gutenberg dans WordPress 5.0 en 2018.
Ce nouvel éditeur par défaut était un élément majeur refonte pour éditer les articles et les pages de votre site. Il a transformé la grande zone de texte à laquelle les propriétaires de sites Web étaient habitués en une plate-forme d'édition basée sur des blocs très différente.

Certains propriétaires de sites Web l'ont tellement détesté qu'ils ont évité de passer à WordPress 5.0 et sont restés avec l'éditeur par défaut classique aussi longtemps que possible. D'autres propriétaires de sites Web ont adopté le changement pour sa simplicité et sa facilité d'utilisation.
Si vous faites la transition et que vous êtes curieux de savoir à quoi vous attendre, ce tutoriel WordPress Gutenberg vous guidera à travers les principales fonctionnalités dont vous avez besoin pour connaître et comprendre. Cela devrait rendre votre transition aussi simple que possible.
À quoi s'attendre dans WordPress Gutenberg
La principale chose à savoir sur l'éditeur Gutenberg est qu'il est basé sur des blocs. Cela signifie que tout ce que vous devez ajouter est géré via des blocs. Les blocs dans Gutenberg incluent (mais ne sont pas limités à):
Il y a aussi quelques autres blocs avancés qui sont rarement utilisés. Vous pouvez voir des blocs supplémentaires si vous installez nouveaux plugins WordPress dans l'éditeur.
In_content_1 all: [300x250] / dfp: [640x360]->L'ajout de blocs est aussi simple que de sélectionner l'icône + à droite sous le bloc le plus récent que vous avez ajouté.

Sélection de l'un des blocs de la fenêtre pop- up window ajoute ce bloc comme section suivante de votre page ou publication.
Avant d'arriver à ces blocs, commençons par le début et créons un nouveau message en utilisant Gutenberg dans WordPress.
Création de messages et ajout de blocs
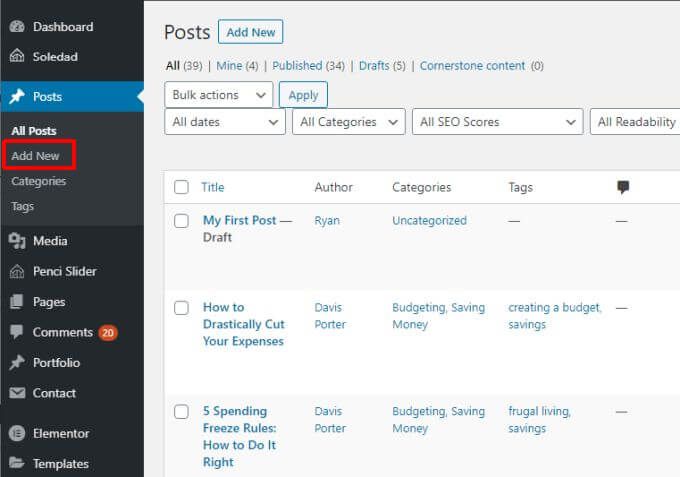
Ajout d'un La publication reste inchangée par rapport à la dernière version de WordPress. Sélectionnez simplement Postsdans la barre de navigation de gauche, puis sélectionnez Ajouter un nouveauen dessous.

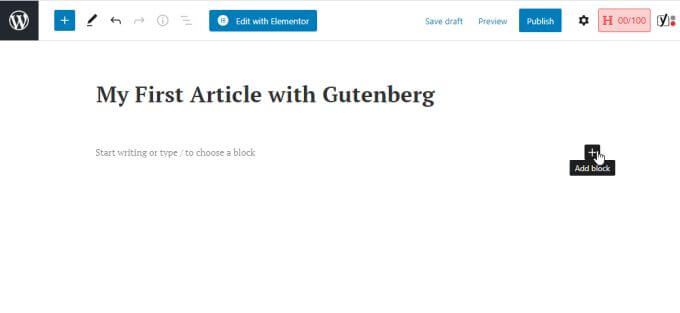
Cela ouvrira la fenêtre de l'éditeur d'article. C'est aussi là que tout est différent. Vous verrez l'éditeur WordPress par défaut de Gutenberg.
Ajout d'éléments de bloc dans l'éditeur Gutenberg
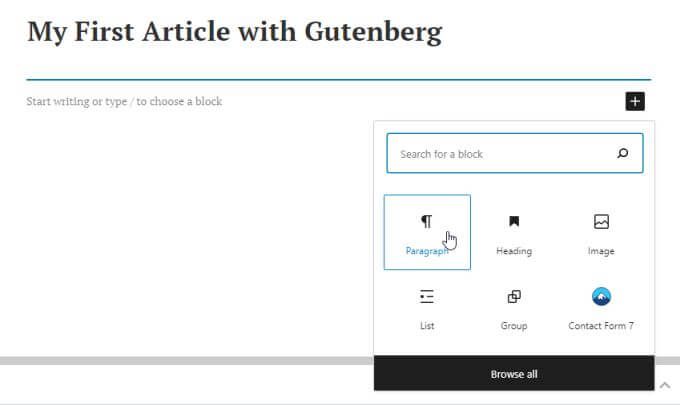
Vous pouvez taper le titre de votre message dans le champ titre. Sélectionnez ensuite l'icône +à droite pour ajouter le premier bloc.

Blocs de paragraphe
Le premier bloc le plus courant que les gens ajoutent après le titre est un bloc de paragraphe. Pour ce faire, sélectionnez Paragraphedans la fenêtre pop-up.

Cela insérera un champ de bloc où vous pourrez commencer à taper le premier paragraphe de votre message. La mise en forme du bloc Paragraphe suit la police par défaut pour les blocs de paragraphes de votre site.

Voici quelques conseils pour ajouter des blocs de paragraphes dans l'éditeur Gutenberg.
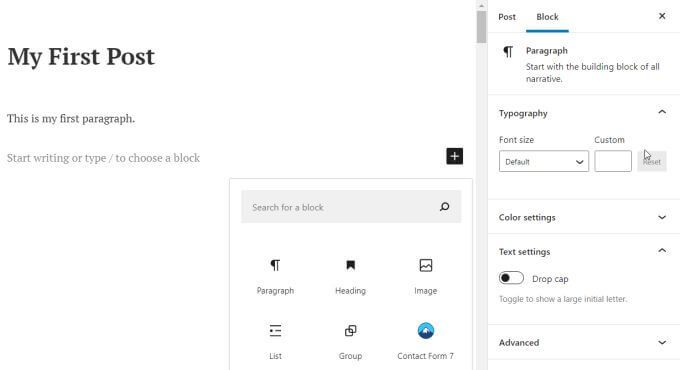
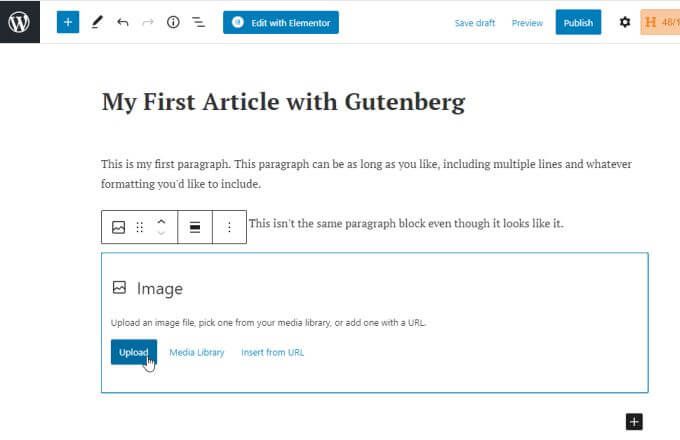
Blocs d'images
Si vous sélectionnez le bloc Image, vous verrez une zone Image dans laquelle vous pouvez sélectionner un bouton Télécharger pour télécharger une image dans votre message depuis votre ordinateur. Sélectionnez le lien Bibliothèque multimédiapour utiliser une image de votre bibliothèque multimédia existante ou Insérer à partir de l'URLpour créer un lien vers une image d'un autre site.

Cela insérera l'image dans l'article où vous avez ajouté le nouveau bloc Image. Vous remarquerez que vous pouvez taper la légende de l'image directement sous l'image elle-même.

Vous pouvez utiliser les mêmes options de mise en forme sur le texte de légende que sur le texte de paragraphe normal.
Liste des blocs
Lorsque vous ajoutez un nouveau bloc et sélectionnez Liste, il insère le bloc de liste à ce stade dans l'article.

Il affichera une puce, mais lorsque vous tapez et appuyez sur Entrée, chaque nouvelle puce apparaîtra lorsque vous en avez besoin.
La mise en forme de la liste suit également le style et la taille de la police tels que définis par votre thème, alors ne soyez pas surpris si la police de votre liste est différente de vos blocs de paragraphes.
Vous pouvez mettre du texte en surbrillance dans le bloc de liste et vous verrez des options de mise en forme pour ce texte si vous tu veux le changer. Vous ne pouvez pas modifier le style de police ici, mais vous pouvez mettre en gras, en italique, ajouter un lien hypertexte ou modifier complètement le type de bloc.
Autres blocs
Si vous souhaitez voir tous les blocs disponibles, sélectionnez +pour ajouter un bloc, puis sélectionnez Parcourir toutpour voir la liste entière.

Cette liste est en fait assez longue. Tout ce dont vous vous souvenez être disponible dans l'éditeur classique via son système de menus sera inclus ici. Ceux-ci incluent d'autres blocs couramment utilisés tels que:
Autres fonctionnalités de Gutenberg
Vous n'êtes pas obligé de vous en tenir aux blocs que vous avez ajoutés partout où vous les avez ajoutés. Vous pouvez faire défiler votre post vers le haut et sélectionner l'icône +entre n'importe lequel des blocs existants. Cela vous permettra d'insérer de nouveaux blocs entre les blocs existants.

Vous n'êtes pas non plus coincé avec le placement de vos blocs. Dans l'éditeur WordPress classique, il n'a pas toujours été facile de déplacer des éléments comme des images vers d'autres sections de votre message sans parfois gâcher le codage d'arrière-plan.
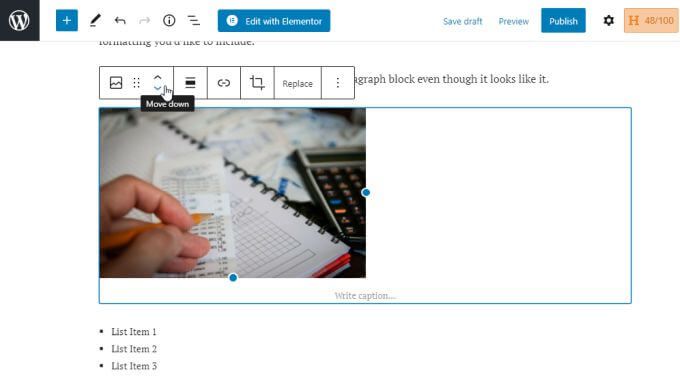
Dans Gutenberg, déplacer des éléments comme des images est aussi simple que de sélectionner le bloc, puis en sélectionnant les flèches vers le haut ou vers le bas dans la barre de menu contextuelle pour déplacer le bloc vers le haut ou vers le bas dans l'article.

Chaque fois que vous sélectionnez la flèche, il fait glisser ce bloc une position dans la direction que vous avez sélectionnée.
Utilisation de l'éditeur Glutenberg dans WordPress
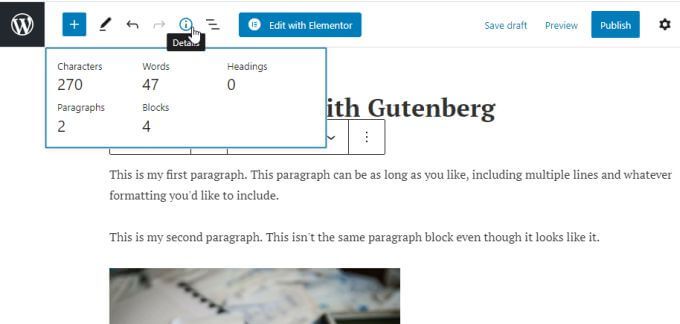
La zone de publication n'est pas le seul endroit pour ajouter de nouveaux blocs. Vous remarquerez qu'il existe un menu d'icônes très simple en haut de l'éditeur où vous pouvez également utiliser l'icône +pour ajouter des blocs.

Les autres icônes dans ce menu vous donne un accès rapide aux autres fonctionnalités de Gutenberg.
Pour de nombreuses personnes, l'éditeur Gutenberg de WordPress prend du temps habitué. Mais après avoir constaté à quel point il est facile de créer, modifier et manipuler des blocs d'éléments dans vos publications, vous constaterez que votre processus de création de publications et de pages est plus rapide et plus productif.